13308008843•13308008843
來源:原創時間:2020-06-18浏覽:378
這幾乎是一(yī)個老生(shēng)常談的問題:你的網站(zhàn)訪問速度足夠快嗎? 頁面的加載時間可能(néng)會影響用戶停留在你網站(zhàn)上(shàng)的時間(或他們看(kàn)到(dào)的内容)到(dào)搜索排名和整體轉化的幾乎關于網站(zhàn)的所有方面。
對于台式機和移動設備,訪問速度不管在任何設備上(shàng)都很重要,而就(jiù)目前的形式來說,移動設備上(shàng)的訪問速度正在比以往任何時候都更爲重要。 你的網站(zhàn)不僅必須快速加載,它還需要在任何地方都可以快速加載。
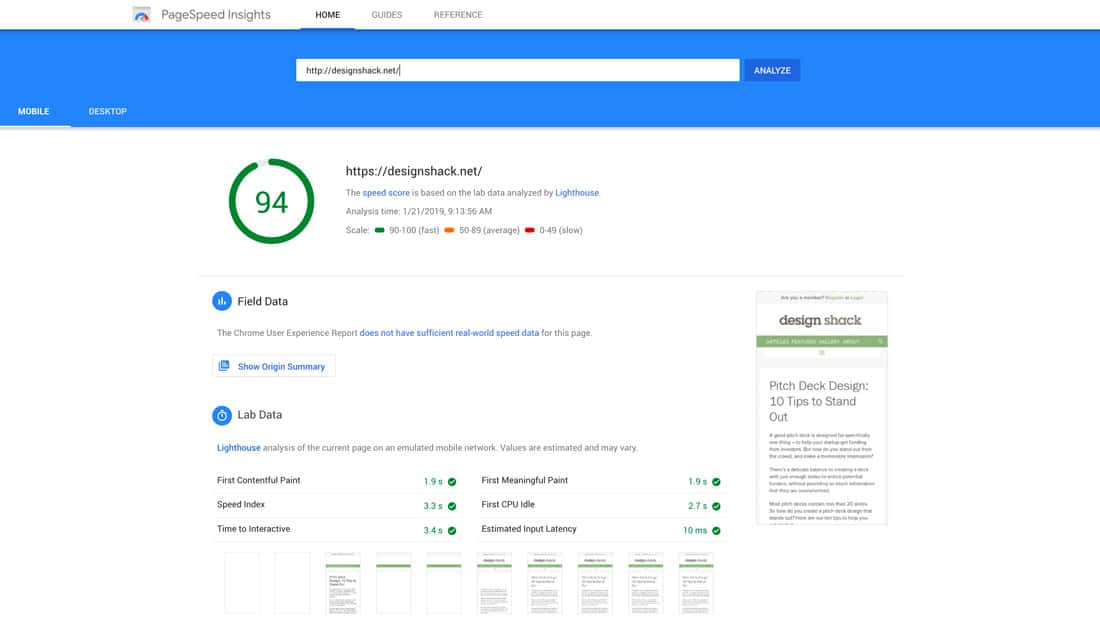
所以,你應該怎麽做呢(ne)? 首先運行諸如Google PageSpeed等網站(zhàn)速度檢測工(gōng)具,以查看(kàn)你的網站(zhàn)排名(你還将獲得一(yī)些建議,以幫助你加快網站(zhàn)的訪問速度)。 然後,開始進行這些調整,以使你的網站(zhàn)訪問速度得到(dào)提升。
1.不要讓事(shì)情變得過于複雜(Don’t Overcomplicate Things)

保持網站(zhàn)簡介和高(gāo)度可用的最佳方法之一(yī)就(jiù)是使其簡單。 适用于網站(zhàn)設計的相(xiàng)同原則同樣也适用于功能(néng)方面。
網站(zhàn)設計的一(yī)個常見的陷阱可能(néng)是添加過多(duō)的效果和功能(néng),從而大大增加了加載所需的時間。 你是否需要在圖像上(shàng)制作一(yī)些精美的動畫? 你是否需要主頁上(shàng)使用視頻版塊? 你需要三個插件(jiàn)來完成一(yī)些定制開發可以完成的工(gōng)作嗎?
所有這些事(shì)情可能(néng)會使你的網站(zhàn)變慢(màn)。 去除不必要的元素和功能(néng)可能(néng)會對速度産生(shēng)很大的影響,進而影響可用性。
如果你不确定具體從哪裏開始,分析可以提供最新數據來幫助你做出選擇。 從各個版塊開始,有人點擊嗎(或者有人點擊過任何幻燈片元素嗎)?如果沒有,那可能(néng)表明靜态圖像就(jiù)可以了。 在整個網頁設計中尋找這些小(xiǎo)提示,以簡化并加快速度。
2.壓縮(Compress It)

壓縮網站(zhàn)文件(jiàn)以節省更多(duō)帶寬并減少加載時間。 網站(zhàn)壓縮一(yī)般使用gzip格式(一(yī)種zip文件(jiàn)),浏覽器(qì)随後可以解壓縮并呈現該文件(jiàn)。
它可以幫助你節省很多(duō)時間,因爲小(xiǎo)的zip文件(jiàn)在網絡上(shàng)傳輸的速度比同時小(xiǎo)的許多(duō)zip文件(jiàn)要快。
gzip.org這樣描述他們的工(gōng)具:“ gzip是單文件(jiàn)/流無損數據壓縮的實用程序,生(shēng)成的壓縮文件(jiàn)通(tōng)常後綴爲.gz。 gzip還指實用程序使用的相(xiàng)關壓縮數據格式。”
通(tōng)過向你的htaccess文件(jiàn)添加一(yī)些代碼來啓用Gzip。
3.考慮使用CDN(Consider a CDN-Content Delivery Network)
内容交付網絡或CDN可以大大提高(gāo)速度并節省帶寬。
CDN可以提供跨服務器(qì)網絡而不是單個位置的托管文件(jiàn)。 這樣,當有人訪問你的網站(zhàn)時,數據會從距離他們最近的服務器(qì)位置加載,從而減少服務器(qì)負載并保護你的網站(zhàn)免受流量激增或DDoS攻擊(雙赢)。
如果你一(yī)次性需要大量的流量(例如,在發送有關促銷優惠的電子郵件(jiàn)之後),則CDN特别有用,因爲它可以幫助你分散流量。 這樣,每個人都将擁有相(xiàng)同,快捷的網站(zhàn)浏覽體驗。
4.清理數據庫(Clean Up Your Database)

同一(yī)個網站(zhàn)的數據庫已經工(gōng)作了多(duō)長時間? 特别是如果你使用的是WordPress的話,随著(zhe)時間的流逝,它會變得非常混亂。
你需要開始清理了。
整理數據庫并删除不再使用的所有内容。 這包括從圖形到(dào)文件(jiàn)到(dào)插件(jiàn)和無關的JavaScript。
較小(xiǎo),較輕的數據庫将更快地返回數據文件(jiàn)(這也使備份的訪問更輕松)。
5.最小(xiǎo)化TTFB(Minimize TTFB-Time to First Byte)
爲用戶顯示的内容越快,網站(zhàn)的加載就(jiù)越快,對嗎? 好吧(ba)……有點。
第一(yī)個字節的時間才是真正重要的。 那是浏覽器(qì)從服務器(qì)獲取第一(yī)字節數據之前必須等待的時間。 (Google表示TTFB應該小(xiǎo)于200毫秒(miǎo)。)
這是産生(shēng)影響的事(shì)情之一(yī),第一(yī)個字節到(dào)達浏覽器(qì)并呈現的速度越快,随後的數據可能(néng)加載得越快。 可能(néng)會影響TTFB的因素超出了你的控制範圍,例如用戶端的網絡連接不良,但是在理想情況下(xià),初始數據應迅速到(dào)達并加載。
6開啓緩存(Start Caching Now)

緩存将網站(zhàn)的組件(jiàn)存儲在用戶的本地緩存中,這樣,當用戶再次回到(dào)網站(zhàn)時,無需再次下(xià)載所有内容。 因此,訪問者第一(yī)次來到(dào)你的站(zhàn)點時,可能(néng)需要花費3秒(miǎo)鍾的時間來加載,但是随後的訪問可能(néng)不到(dào)一(yī)秒(miǎo)鍾,因爲所有這些數據已經與用戶“存儲”在一(yī)起。
雖然緩存對于新訪問者而言并不能(néng)起到(dào)很多(duō)作用,但對于“回頭客”(或浏覽你的網站(zhàn)上(shàng)的多(duō)個頁面的人)來說,這是一(yī)個了不起的速度節省工(gōng)具。
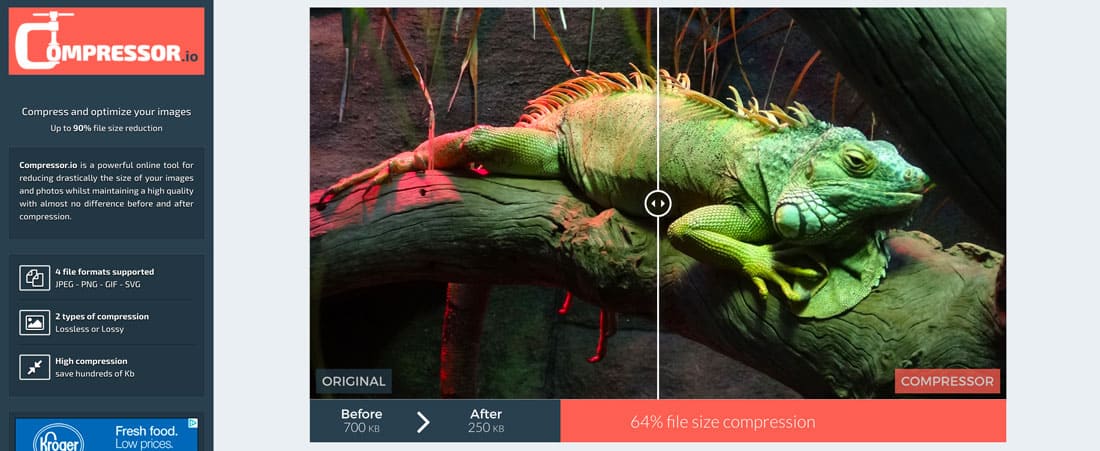
7.優化圖像(Optimize Images)

你正在爲網絡保存圖像,對不對?
在2019年(nián),令人難以置信的是,許多(duō)網站(zhàn)所有者仍在将全尺寸圖片上(shàng)傳到(dào)其頁面上(shàng),這是一(yī)個速度殺手。
上(shàng)載圖像之前,請将其裁剪爲必要的形狀和大小(xiǎo)。 盡可能(néng)在不影響視覺元素的同時壓縮文件(jiàn)大小(xiǎo)。 以小(xiǎo)文件(jiàn)格式保存– JPG始終比PNG保存的格式小(xiǎo),除非你需要透明度,否則請使用前一(yī)種文件(jiàn)格式。
8.減少大文件(jiàn)的嵌入-例如視頻(Embed Huge Files ,Such as Video)

大文件(jiàn)會占用你網站(zhàn)的帶寬,并且它們可能(néng)難以管理和壓縮。
将不必要或者已經不需要的這些類型的文件(jiàn)從你的網站(zhàn)上(shàng)删除,并使用媒體嵌入方式從外部托管平台獲取此信息。
你可以這樣考慮:YouTube可以提供快速托管和交付的視頻内容。 他們是專業的,你無論如何也做不到(dào)像它們那樣。 因此,充分利用它,将視頻文件(jiàn)存儲在YouTube(或Vimeo或你選擇的其他視頻平台)上(shàng),然後将内容嵌入到(dào)你的網站(zhàn)設計中。 用戶不會知道其中的區别……但是他們會注意到(dào)你的網站(zhàn)加載速度有多(duō)快。
9.注意腳本文件(jiàn)(Take Care with JavaScript)

網站(zhàn)上(shàng)發生(shēng)的許多(duō)很酷的事(shì)情很可能(néng)是都是依靠JavaScript來産生(shēng)的。 它可能(néng)會使你的網站(zhàn)變得複雜,但這沒關系,如果你注意如何處理JS和加載的話。
· 對JavaScript文件(jiàn)使用異步加載:由于文件(jiàn)是同時加載而不是從上(shàng)到(dào)下(xià)加載的,因此可以加快頁面的速度。 異步加載的一(yī)個妙招是,如果一(yī)個文件(jiàn)被卡住或停止工(gōng)作,它不會使其餘文件(jiàn)陷入困境。 這些腳本将繼續加載并運行。
· 推遲加載某些JS文件(jiàn):在完成所有其他元素之後,限制某些JS文件(jiàn)(特别是不會影響即時功能(néng)的大文件(jiàn))進行加載。
· 優化和最小(xiǎo)化:這很有意義——較小(xiǎo)的文件(jiàn)将加載得更快,不要忘記縮小(xiǎo)JS。
· 将JavaScript放(fàng)在文件(jiàn)底部:其他元素和JS無法很好地同時加載。 通(tōng)過在HTML内容中将JavaScript放(fàng)置于末尾來解決此問題。
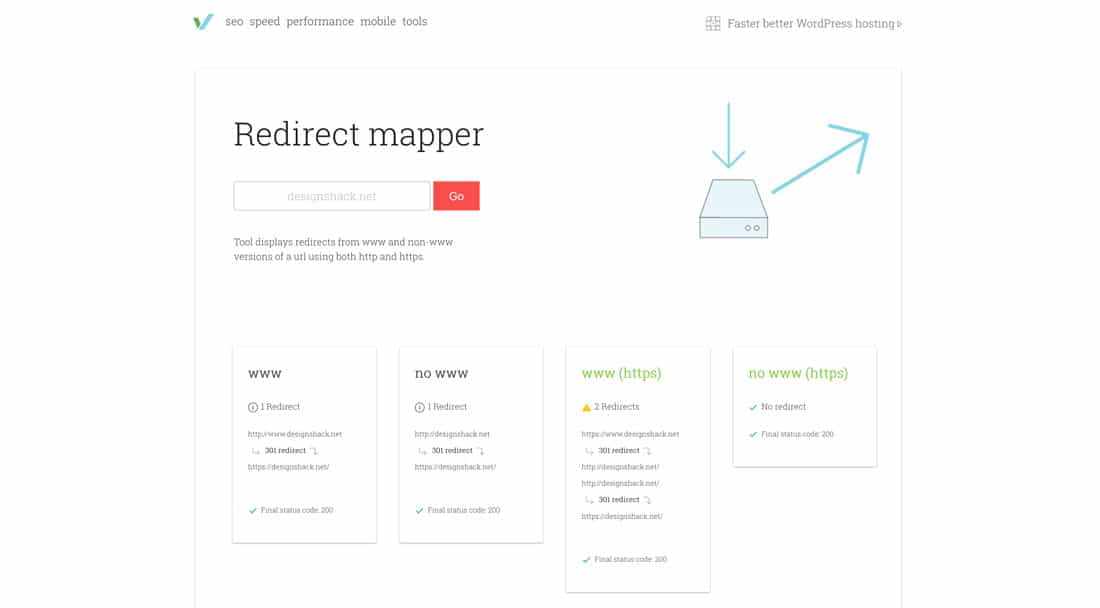
10.清理不必要的重定向(Eliminate Unnecessary Redirects)

你是否仍在通(tōng)過重定向來實現新舊頁面的跳轉? 停下(xià)來,那會浪費加載時間。
盡管某些重定向是必不可少的,但應将其使用率降到(dào)最低(dī)。
使用諸如重定向映射器(qì)之類的工(gōng)具來确定你的網站(zhàn)上(shàng)正在執行哪些重定向,并消除你不知道什麽用處的重定向。 展望未來,請考慮更新過時的頁面,而不是添加内容相(xiàng)似的新頁面。 搜索優化效果更好,所有這些鏈接将繼續有效!
11.選擇合适的主機(Pick the Right Hosting)
合适的主機和配置甚至可以決定速度的成敗。 如果你已經嘗試了許多(duō)其他修複網站(zhàn)訪問速度的工(gōng)作,但仍然遇到(dào)速度問題,則可能(néng)是你的主機存在問題。
有這麽多(duō)種選擇,要找到(dào)最适合自(zì)己預算(suàn)的托管計劃可能(néng)很困難。 當談到(dào)爲提高(gāo)速度而構建的主機時,請尋找專用的服務器(qì)選項。 對于大多(duō)數網站(zhàn)所有者來說,首選的選擇是VPS托管,它提供了更快的加載時間,并且你不必自(zì)己管理托管。
12.最小(xiǎo)化HTTP請求(Minimize HTTP Requests)
每次用戶訪問你的網站(zhàn)時所必須下(xià)載的頁面元素數量極大地影響了加載時間。 這包括從圖像到(dào)樣式再到(dào)腳本的所有内容,而這些前端組件(jiàn)可以解決多(duō)達80%的加載時間。
最好的解決方案是使用組合文件(jiàn)來減少請求數量。 這意味著(zhe)将所有CSS放(fàng)在一(yī)個樣式表中,或在可能(néng)的情況下(xià)合并腳本。
一(yī)切都歸結爲輕量級代碼和最佳實踐。 每個浏覽器(qì)閱讀的内容越多(duō),加載時間就(jiù)越長。
13.删除不必要的插件(jiàn)(Strip Out Unnecessary Plugins)

沒有什麽比費必要的插件(jiàn)始終在運行的網站(zhàn)那樣拖網站(zhàn)速度的後腿了。
盡可能(néng)消除冗餘的插件(jiàn)。
對于你可以手動執行的操作……請直接退出插件(jiàn)。 他們隻是在減慢(màn)你的網站(zhàn)速度。
14.啓用延遲加載(Enable Lazy Loading)
如果滾動上(shàng)方的元素加載比其他所有元素快一(yī)點呢(ne)? 這是可以用于網站(zhàn)設計中的文件(jiàn)較多(duō),較複雜的頁面的“技(jì)巧”之一(yī)。
對于長時間滾動的頁面,延遲加載可能(néng)是理想的選擇。 它會從頁面的頂部到(dào)底部加載内容,并且如果你的頁面在滾動條下(xià)方有大量圖像,則效果很好。
這本質上(shàng)是一(yī)種奇特的緩存選項。
總結
你正在采取什麽措施來确保你的網站(zhàn)在2020年(nián)實現快速訪問?
不管台式機或移動設備都需要充分考慮速度的影響遠而不隻是優化特定設備的速度。 它也會影響網站(zhàn)排名,搜索優化和轉化率。
将其作爲開始清理代碼和優化網站(zhàn)的重點,即使你每月(yuè)僅執行這些操作其中的一(yī)種,也将開始看(kàn)到(dào)效果。 最後,祝好運!