13308008843•13308008843
來源:原創時間:2020-08-11浏覽:409
網站(zhàn)設計和應用程序設計的下(xià)一(yī)件(jiàn)大事(shì)會是新拟态(Neumorphism)嗎? 這是一(yī)種新的設計趨勢(是“ new”和“ skeuomorphism”兩個詞彙的混搭),并且日漸流行。 和許多(duō)趨勢一(yī)樣,新興趨勢在設計師中存在兩極分化,Mac Cult最近發表了一(yī)篇文章,提出了一(yī)個問題:“新拟态會是iOS 14的全新外觀嗎?”
我們暫時還不會找到(dào)最終的答案,但是趨勢正在逐漸受到(dào)關注,尤其是在Dribbble上(shàng),我們看(kàn)到(dào)了許多(duō)此類的設計趨勢。
這是一(yī)個風格的演進,可以幫助你認識到(dào)它的存在(或不存在),以免該趨勢被忽略。
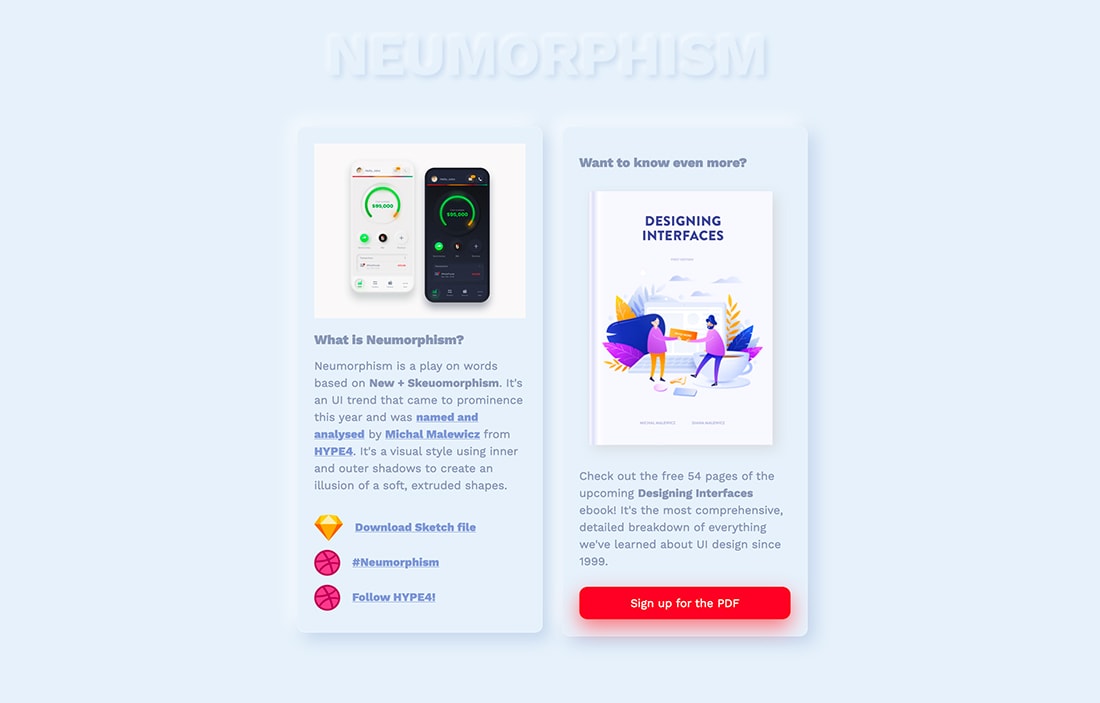
什麽是新拟态(What is Neumorphism)?

Neumorphism這個詞在2019年(nián)還末開始受到(dào)關注,今年(nián)已經獲得了更大的發展勢頭。新拟态的組合介于真實拟态的外觀和幾乎扁平化的簡單性之間。
它的特點是顔色簡單,帶有陰影,可以增加深度,并具有幾乎真實的感覺。該設計可能(néng)同時包含内部和外部陰影以創建此效果。
趨勢的最初參考可以追溯到(dào)Michal Malewicz對其描述的文章:“現代/材料(升級)卡通(tōng)常是漂浮在我們感知的背景之上(shàng)并在其上(shàng)投射陰影的表面。陰影不僅可以賦予深度,而且在很多(duō)情況下(xià)還可以定義形狀本身-因爲陰影通(tōng)常是無邊界的。”
Malewicz的網站(zhàn)(上(shàng)方)緻力于該趨勢分析,提供如何恰當地使用這種趨勢樣式的說明。
在Dribble上(shàng),同樣呈現爲一(yī)種流行趨勢,其中使用這些概念衍生(shēng)了許多(duō)鏡頭。
大多(duō)數示例都是具有卡片式應用程序,其中這種設計技(jì)術似乎可以緩解整個界面的過于技(jì)術或嚴謹的氣氛。
設計趨勢的特征(Characteristics of This Design Trend)

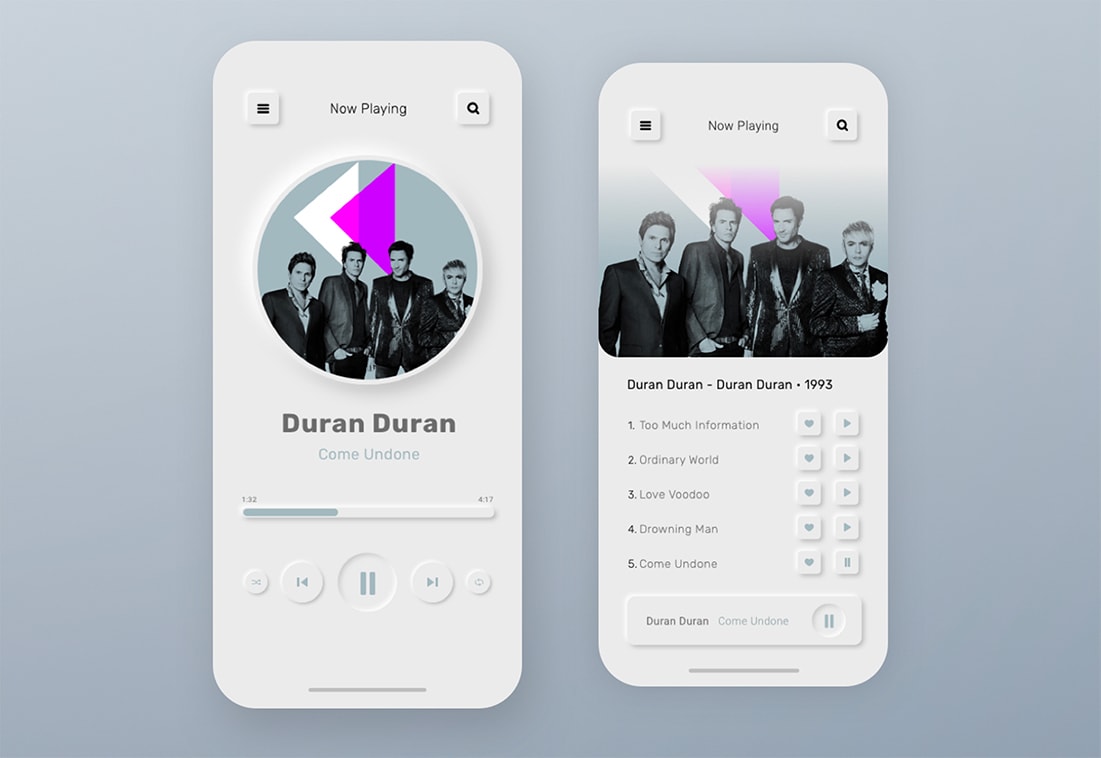
新拟态的概念的根源在于數字設計模仿或表現爲它所代表的對象。
請注意以上(shàng)音(yīn)樂應用程序示例中的按鈕,看(kàn)起來就(jiù)像你可以真的把它們按下(xià)一(yī)樣。如果操作得當,變形元素似乎向你展示如何使用它們并與之交互,例如按下(xià)按鈕,移動滑塊或轉動轉盤 。
新拟态似乎也是極簡設計趨勢的延伸。 許多(duō)設計都具有白(bái)色界面,但暗(àn)模式選項也越來越受歡迎。 但是,并沒有任何說明限制你使用其他的顔色來設計該趨勢下(xià)的風格界面。
通(tōng)常與新拟态有關的視覺元素包括:
· 淺色或柔和的調色闆(但并非總是要歸功于深色模式)
· 整個設計中的基本形狀,例如圓形或矩形
· 大部分情況下(xià)都是細微的陰影和效果(并且全部用HTML和CSS完成)
· 按鈕和可點擊元素的陰影更加生(shēng)動
小(xiǎo)心,新拟态帶來的挑戰(But Be Careful (Neomorphism Challenges))
新拟态的趨勢并非沒有任何的挑戰。
最大的問題是可訪問性和對比度,這是相(xiàng)關問題。
對于使用相(xiàng)當單調的配色方案和大量白(bái)色的設計,接口中并非滿足所有的顔色可訪問性标準。 不過,這是一(yī)個可以糾正的問題,可以幫助塑造和改變這種趨勢的演變方式。
如果你使用新拟态技(jì)術進行設計,請記住一(yī)些事(shì)情,以确保你的設計适用于大多(duō)數人。
· 設計具有額外對比度的按鈕,并确保它們看(kàn)起來像按鈕
· 不要強迫自(zì)己過分遮蔽陰影以使其更明顯; 專注于文字和點擊/點擊元素
· 對在不同狀态下(xià)看(kàn)起來相(xiàng)似的按鈕(例如按下(xià)按鈕)使用設計效果層
· 不必過分處理,把事(shì)情簡單化
新拟态案例(Neumorphism Examples)
設計師已經提供了各種各樣的很好的例子說明這種趨勢的可用性。 這裏有一(yī)些可以幫助你啓動創作過程并激發設計靈感的方法。
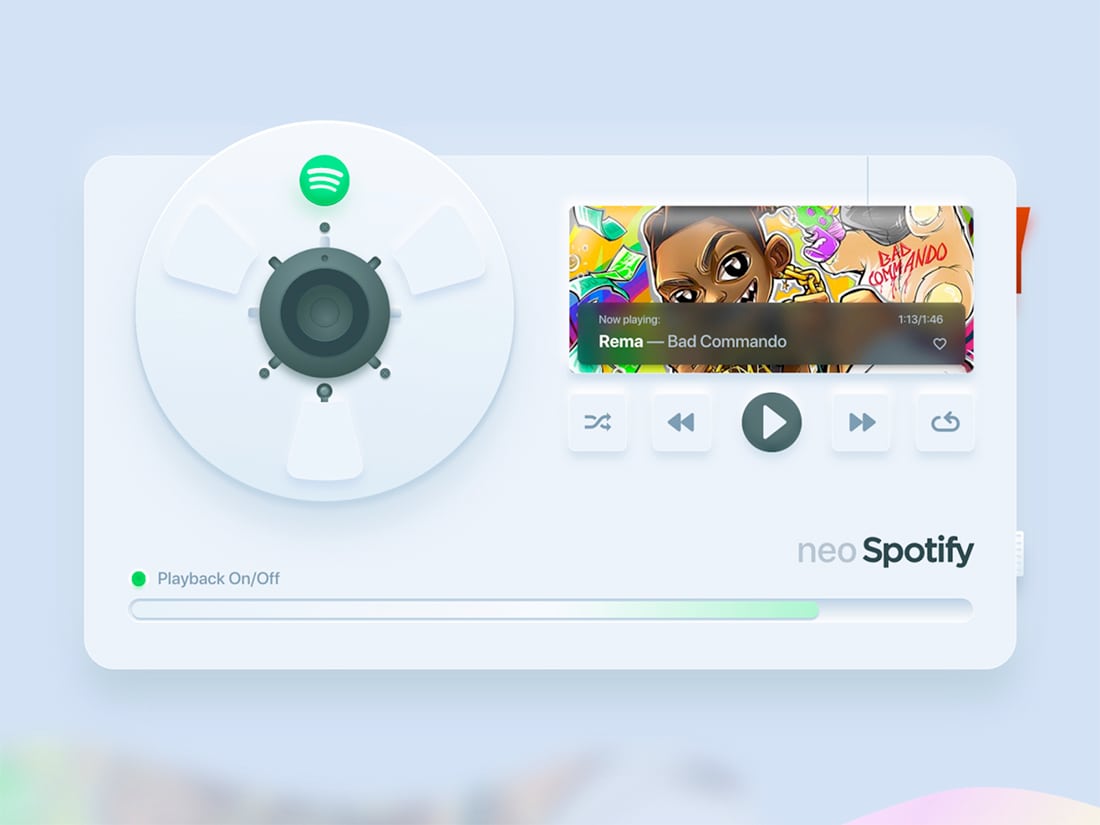
1.Neo Spotify

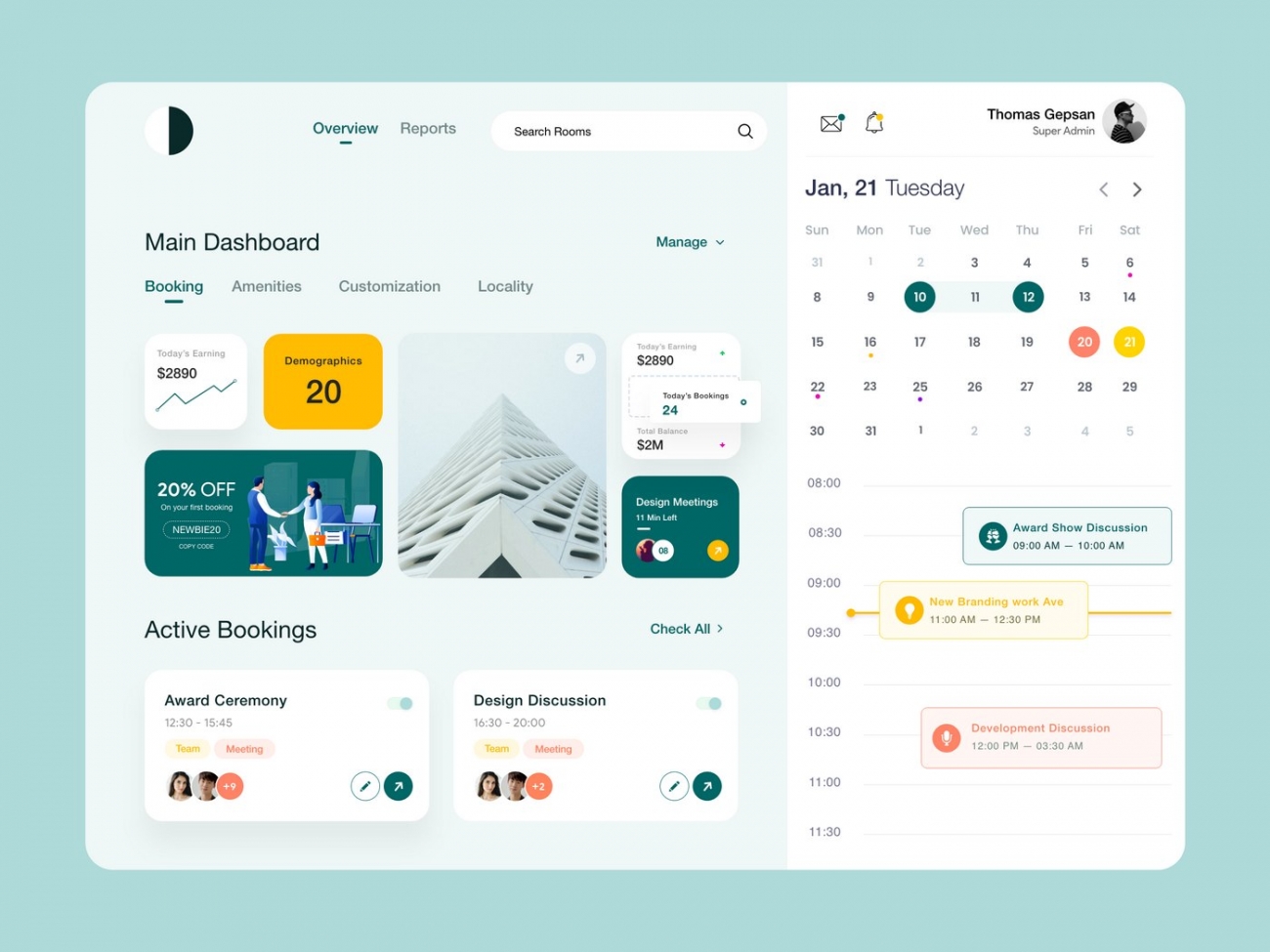
2.Dashboard Meeting

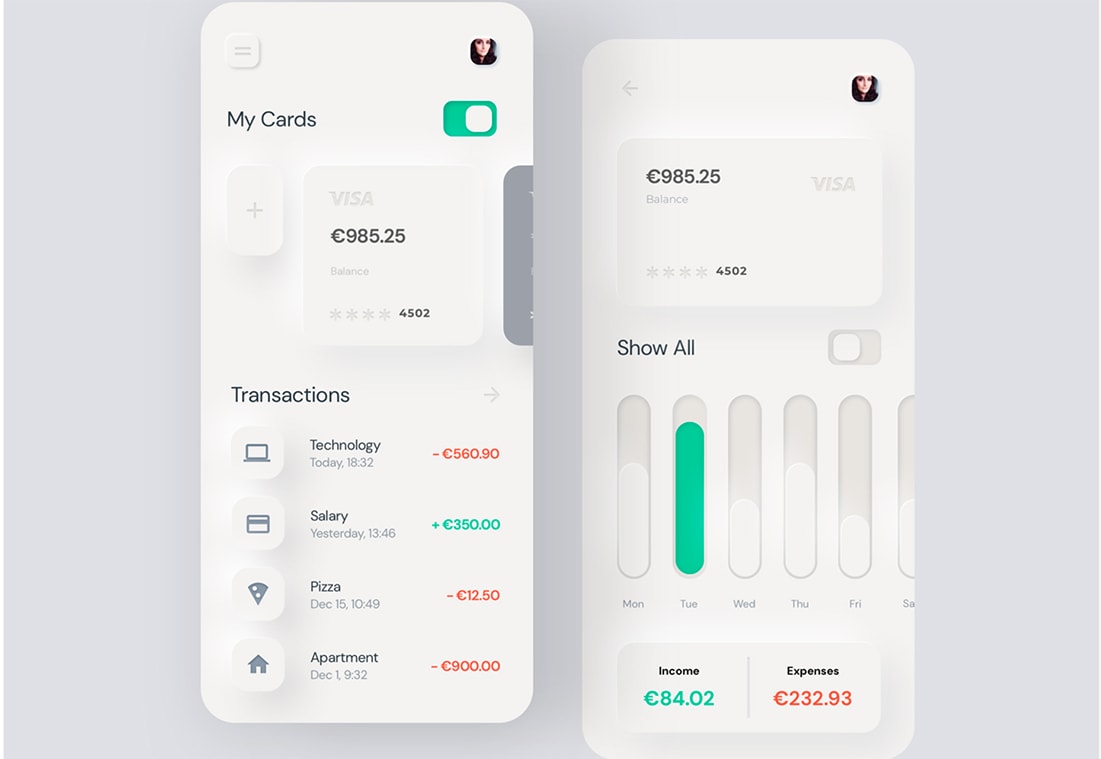
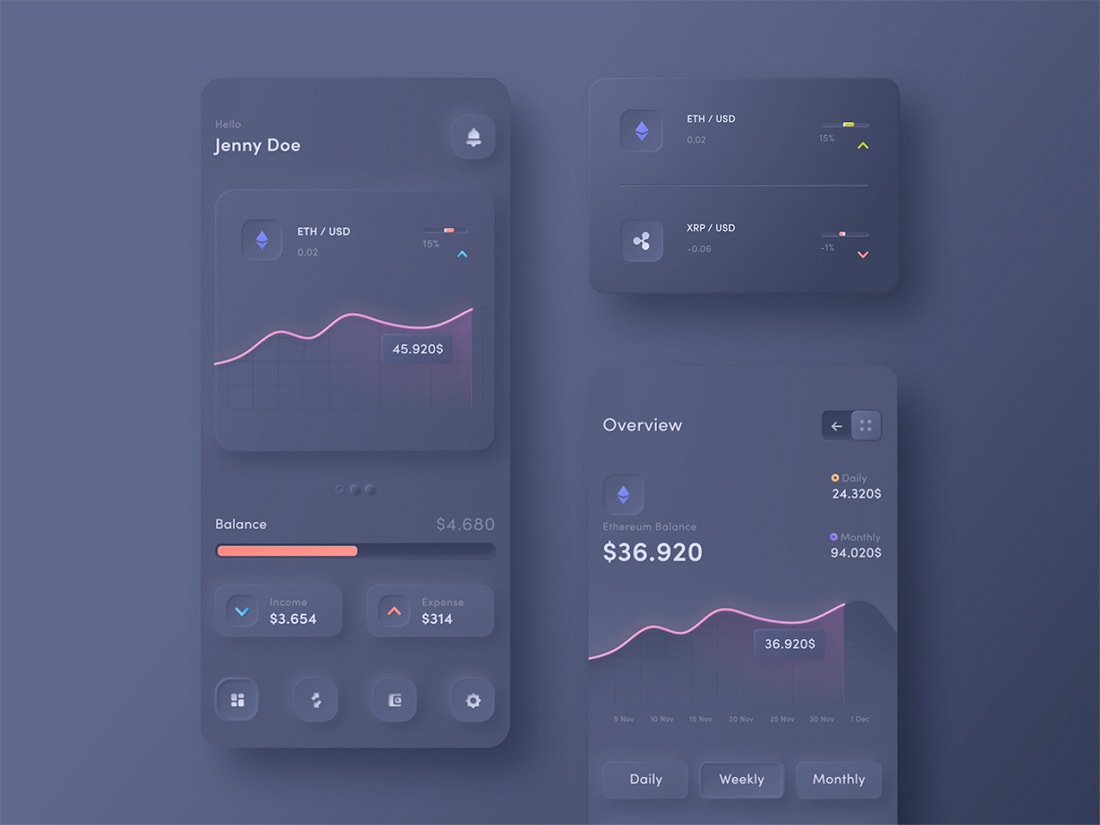
3.Neumorphism Mobile Banking

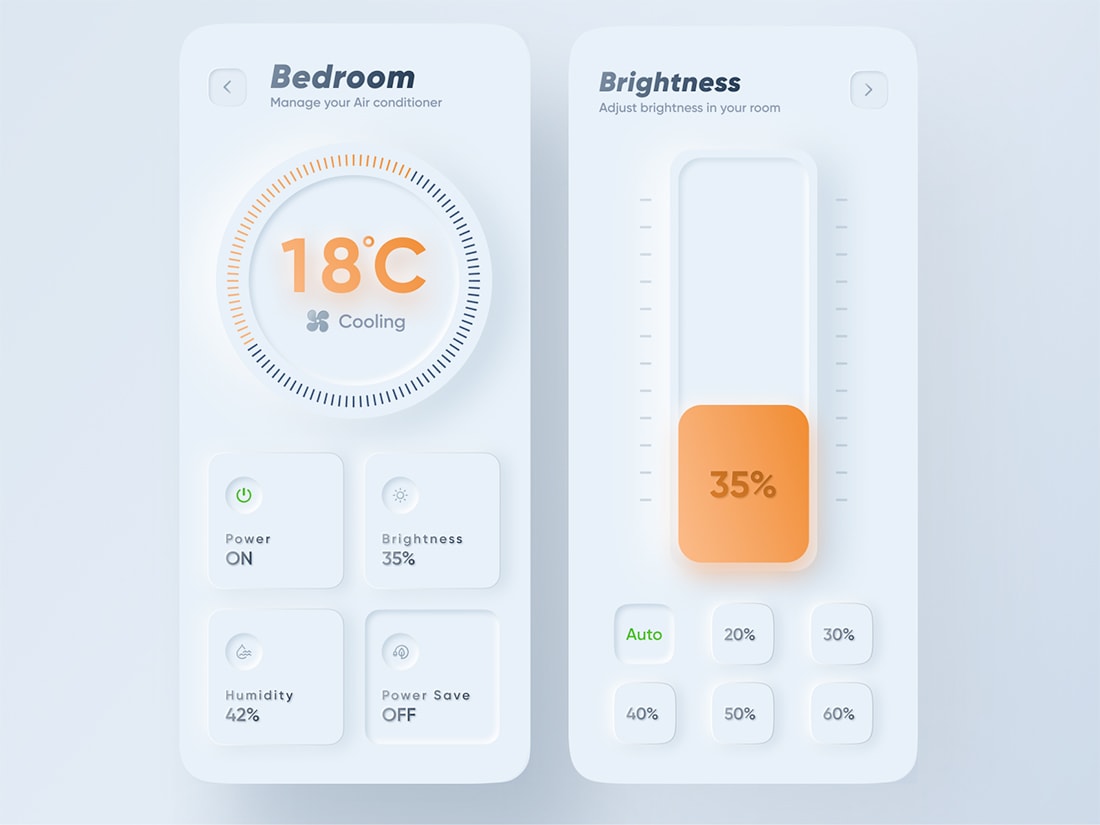
4.Smart Home App

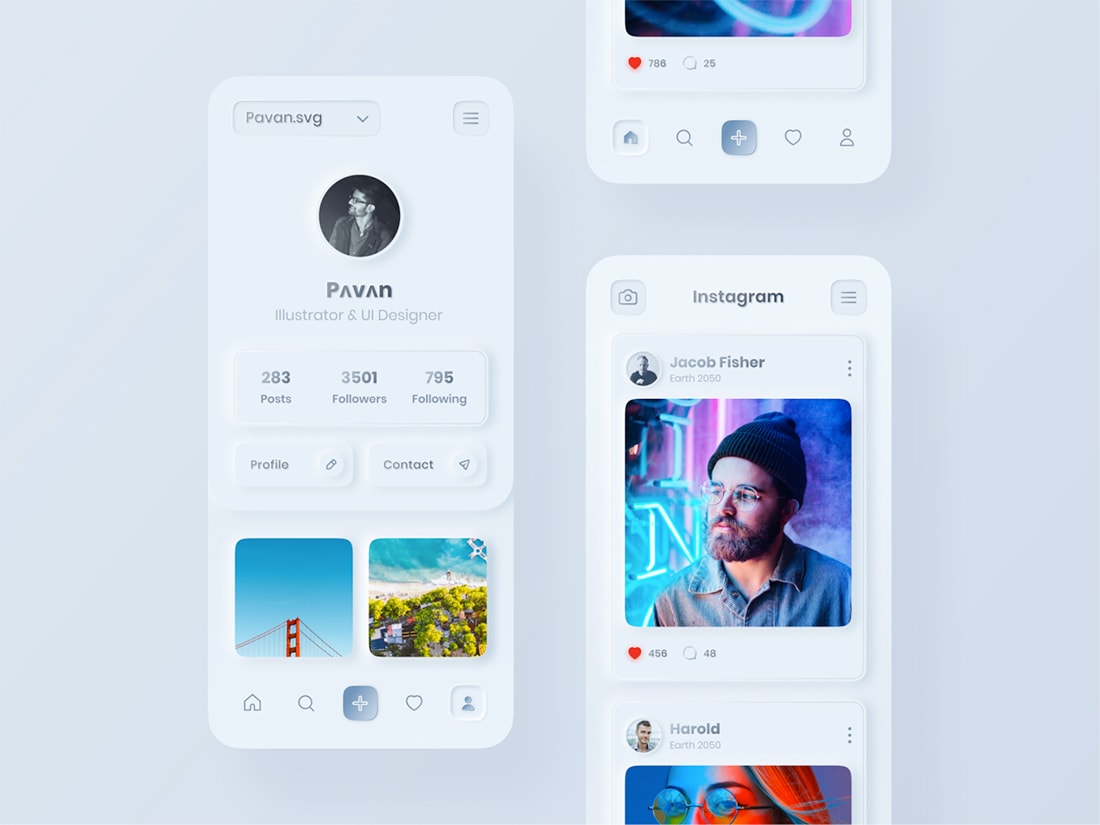
5.Neo Instagram UI Concept

6.Neumorphism Concept Design

7.Crytopcurrency Dashboard

總結
Neumorphism是一(yī)種有趣的設計趨勢,它吸引了我,因爲我非常喜歡白(bái)色(或深色模式)風格的界面。 設計方面沒有太多(duō)障礙,概念比平面感覺更實用,更直觀,比真正的拟态感覺更具有卡通(tōng)感。
歸根結底,這一(yī)趨勢與其他任何事(shì)物(wù)一(yī)樣,都是個人喜好問題。 你會考慮在你的任何項目中都嘗試使用它,還是隻是迎合一(yī)時的流行而去使用呢(ne)?