13308008843•13308008843
來源:原創時間:2020-10-12浏覽:381
大多(duō)數網站(zhàn)設計師同前端開發人員一(yī)樣沉迷于嘗試新的CSS技(jì)術并希望突破目前CSS可以做的事(shì)。 通(tōng)過精心設計的、定制類的CSS可以控制設計中的幾乎任何方面,并通(tōng)過更幹淨,更一(yī)緻的代碼爲更好的總體用戶體驗做出貢獻。
但是什麽技(jì)術正在發展? 接下(xià)來你應該學習什麽呢(ne)? 我們對今年(nián)最新發展的技(jì)術有一(yī)些想法。 讓我們來深入研究一(yī)下(xià),看(kàn)看(kàn)有什麽熱門,然後嘗試一(yī)些新的CSS技(jì)巧和技(jì)術,爲你的下(xià)一(yī)個項目帶來令人興奮的優勢。
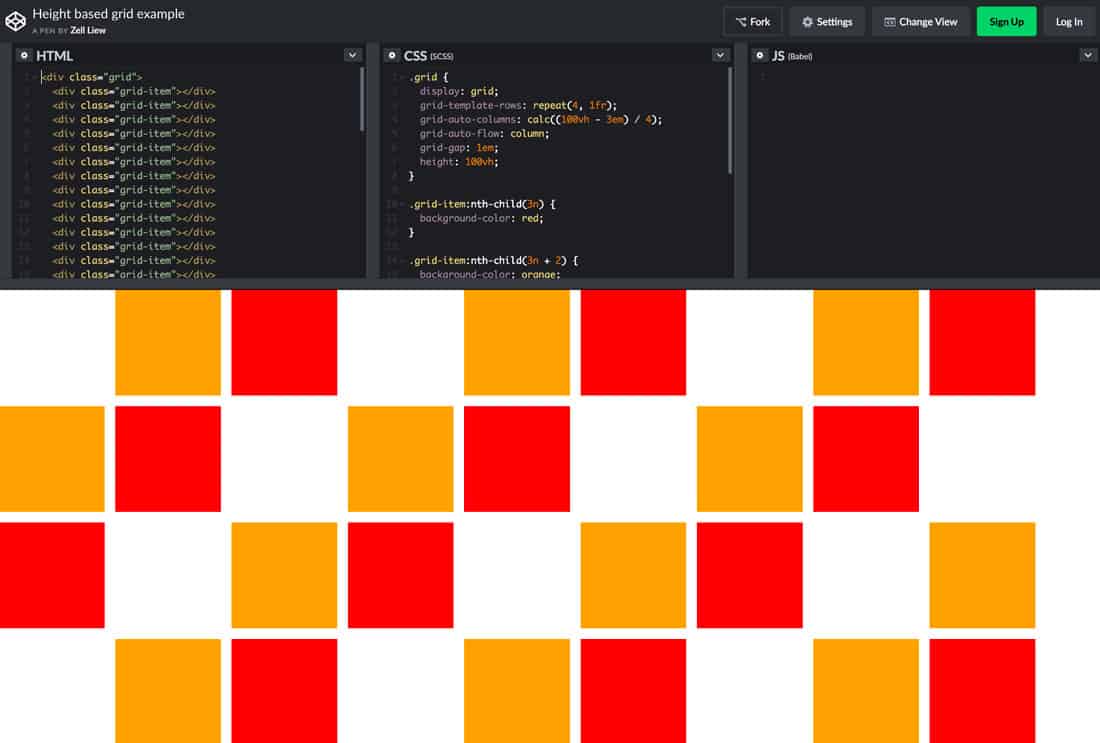
1.使用更具響應性的CSS網格技(jì)術(Make CSS Grids Responsive)

設計中的其他所有内容都應該是響應式的,請确保你的網格也不例外。 你需要知道,有多(duō)種方法可以使用通(tōng)過CSS設置的網格更加靈活,并始終以統一(yī)且和諧的方式呈現,而與設備大小(xiǎo)無關。
響應式CSS網格可用于大小(xiǎo)相(xiàng)等或不相(xiàng)等的列。 你可以使用不同的斷點,高(gāo)度(下(xià))和項目放(fàng)置位置(這是一(yī)項非常酷的技(jì)術,其中包含各種選項,可讓你對設計進行控制)。
從分數(fr)單位開始,分數是一(yī)種靈活的單位,可以根據你的規則劃分出開放(fàng)空間。 每個fr聲明都是一(yī)列; 然後你可以添加間隙組織一(yī)個網格。

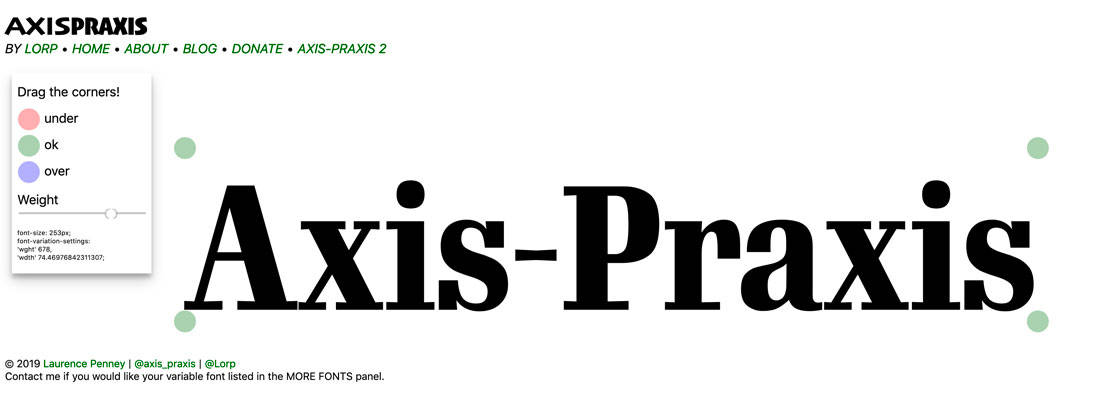
2.使用可變字體(Use Variable Fonts)

可變字體目前屬于一(yī)種比較新的技(jì)術。 它是一(yī)個文件(jiàn),其中包含用戶查看(kàn)你的設計所需的每種字體版本。
盡管沒有大量可使用的可變字體,但它的數量正在增長,這就(jiù)是我們在網絡上(shàng)使用字體的地方。 上(shàng)面BBC的Doctor Who的新徽标甚至使用了定制的可變字體。
要使用可變字體,必須選擇支持該功能(néng)的字體以及通(tōng)過已實現font-variation-settings屬性支持的浏覽器(qì)(目前在浏覽器(qì)的支持方面盡管有一(yī)些阻礙,但是整體上(shàng)很好并且正在不斷增長)。

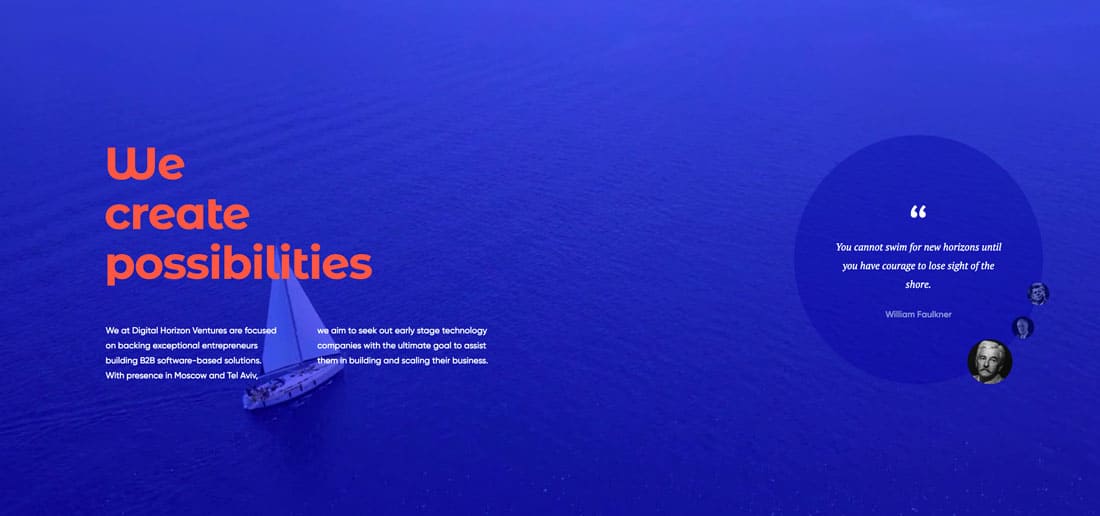
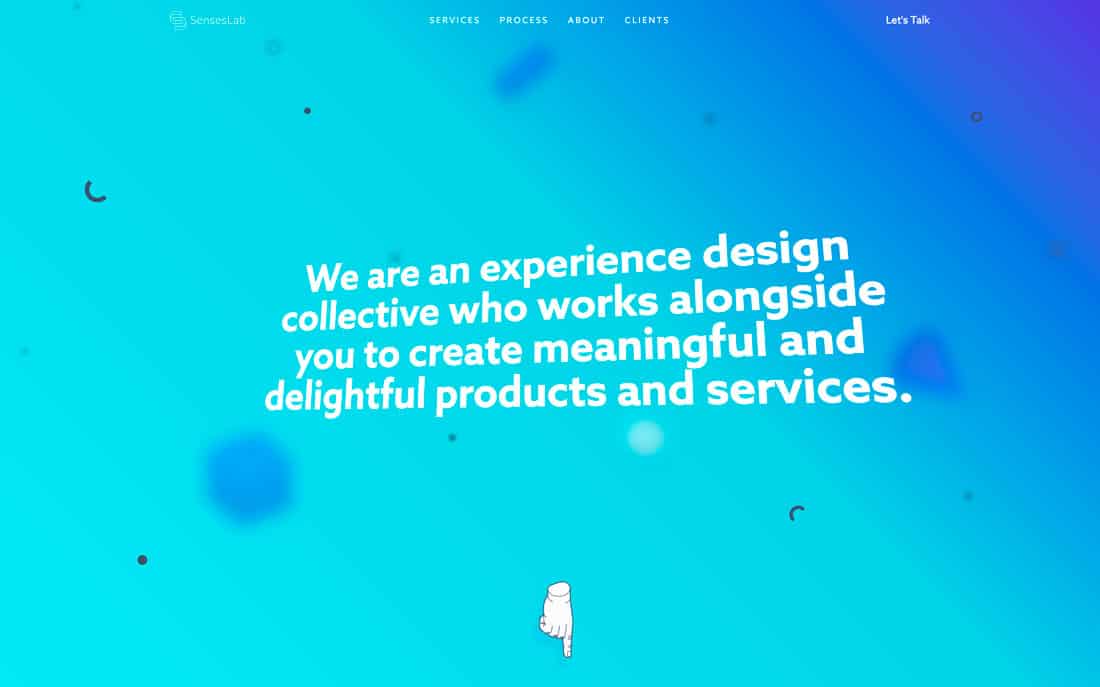
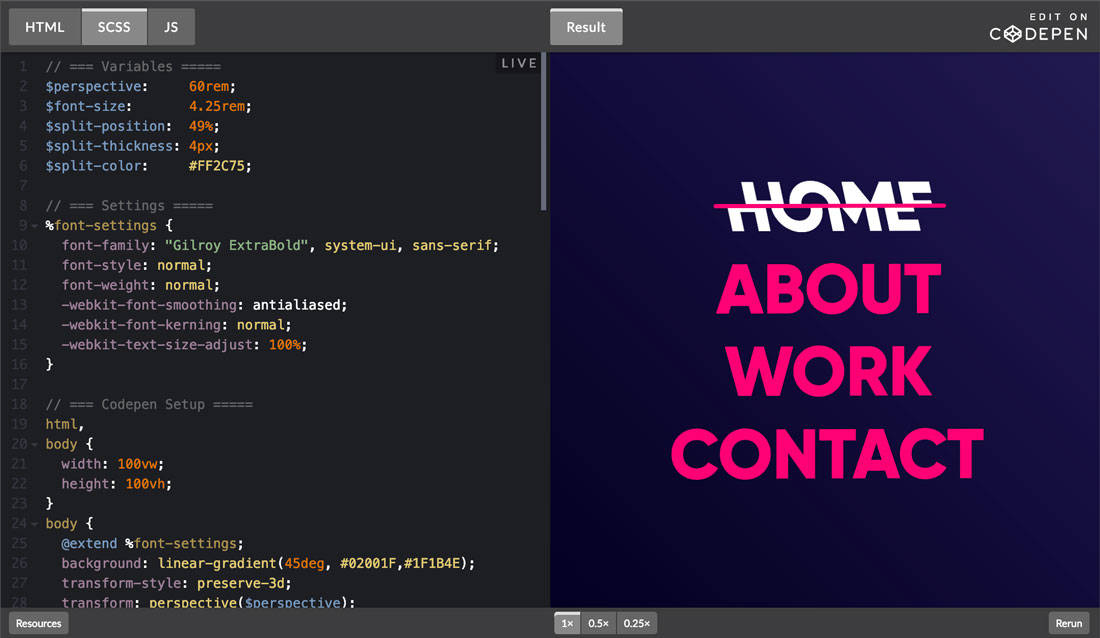
3.創建文字動畫(Create Text Animations)

從懸停效果到(dào)浮動或滾動的單詞,CSS正在影響用戶閱讀和使用文本元素的方式。
曾經隻是靜态元素的文字現在可以具有動态顯示的功能(néng)。 對于沒有太多(duō)其他藝術元素來吸引用戶的網站(zhàn)設計來說,這是一(yī)個非常受歡迎的選擇。

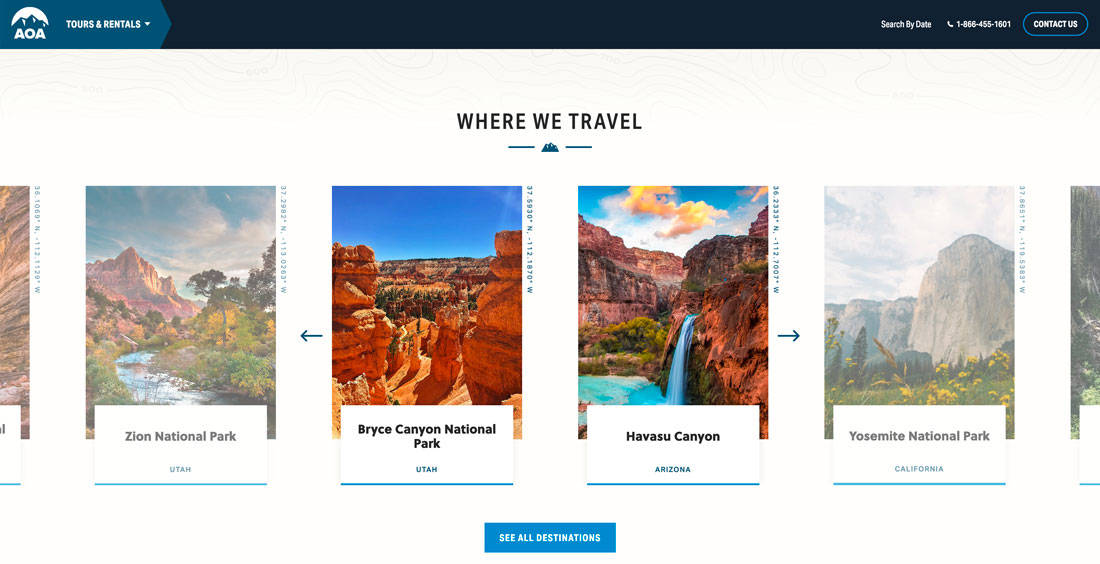
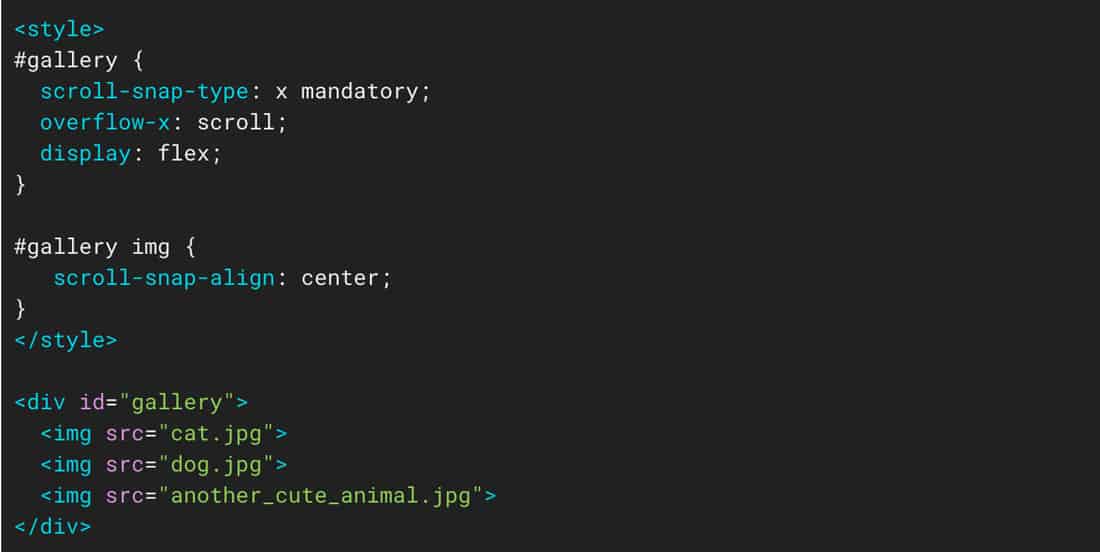
4.實時滾動捕捉(Implement Scroll Snapping)

對于大多(duō)數用戶來說都希望自(zì)己可以控制滾動。 你希望用戶一(yī)次看(kàn)到(dào)設計的特定部分。
簡而言之,這意味著(zhe)你需要支持可以在垂直和水(shuǐ)平方向上(shàng)控制滾動點(主要是桌面模式),以便用戶确切地看(kàn)到(dào)你想要他們了解的内容。

5.使用CSS測試浏覽器(qì)支持(Test Browser Support with CSS)
CSS甚至可以幫助你測試并确定某些浏覽器(qì)是否支持新的CSS技(jì)術或功能(néng)。
它基于“Feature Queries”規則,該規則允許你可以基于浏覽器(qì)功能(néng)創建聲明。 請注意,此功能(néng)不适用于Internet Explorer 11之前的任何版本,但如今使用該浏覽器(qì)的用戶并不多(duō)。
總結
了解CSS并學習新技(jì)巧可能(néng)是一(yī)件(jiàn)很有趣的事(shì)情,并且這樣做可以使你脫穎而出。 你今年(nián)想學些什麽? 你準備在哪裏集中精力?
我們希望這些想法能(néng)提供足夠的啓發來幫助你更好更快的入門。 祝好運!