13308008843•13308008843
來源:原創時間:2021-11-22浏覽:307
對于說到(dào)網站(zhàn)設計,你縮想到(dào)的第一(yī)個元素可能(néng)并不總是導航(盡管你應該要著(zhe)重考慮到(dào)這一(yī)點)。用戶如何在設計中移動? 以及他們如何找到(dào)對他們來說不明顯的元素?
網站(zhàn)導航的設計趨勢發生(shēng)了很大變化,從大型菜單正在向更輕松的、更小(xiǎo)的方式進行選擇。 這種方式之所以被接受是有原因的,太多(duō)選擇可能(néng)會壓倒用戶。 在他們需要的空間内提供他們所需的信息,以提高(gāo)參與度。,而不是把所有混雜的信息全部羅列來讓他們自(zì)己選擇。
今天,我們将展示一(yī)些現代網站(zhàn)導航的設計技(jì)巧和想法,以幫助你更好的了解和進行相(xiàng)應的調整。
1.Subtle Animation

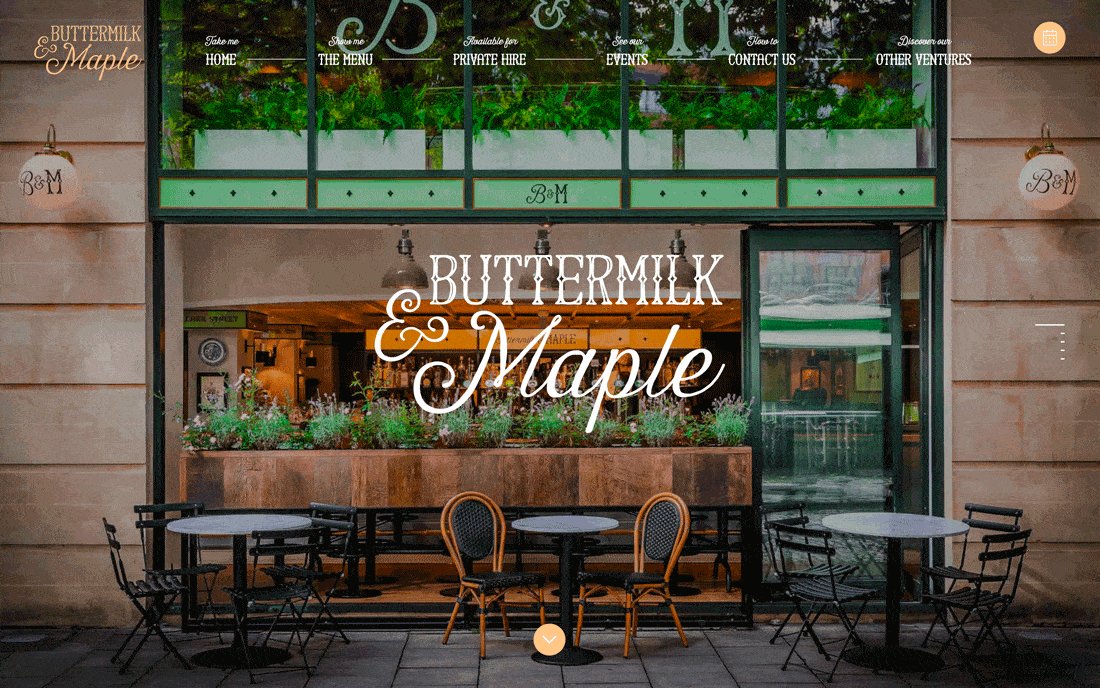
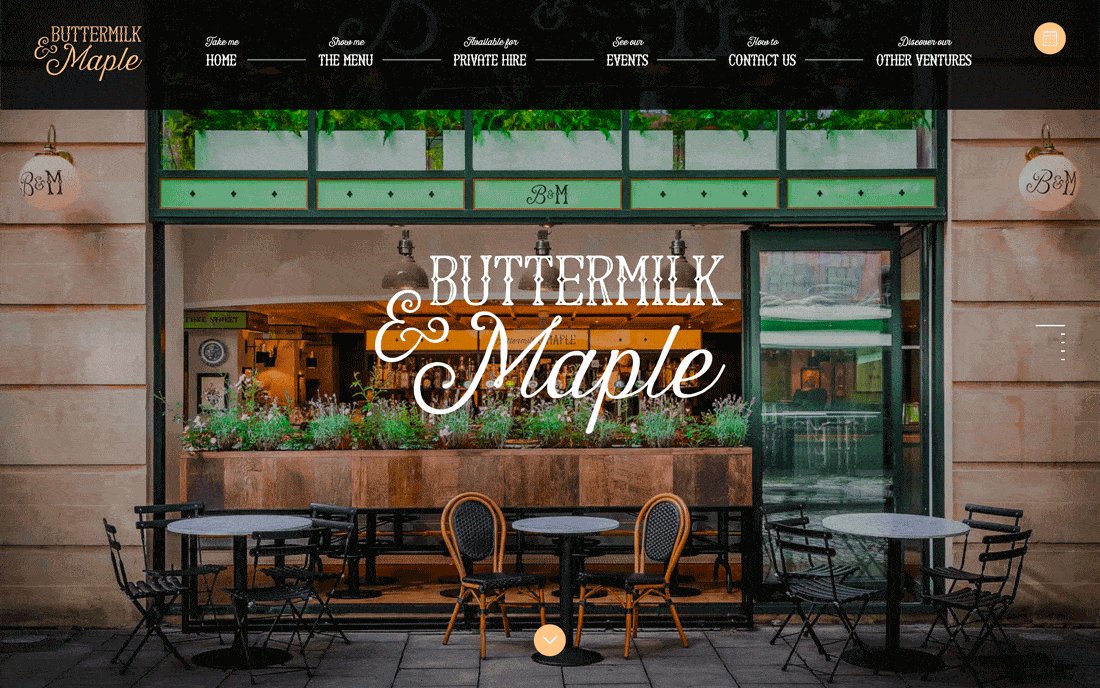
乍一(yī)看(kàn),你甚至可能(néng)看(kàn)不到(dào)Buttermilk和Maple網站(zhàn)頂部的導航菜單。 但是有很多(duō)小(xiǎo)動畫可以确保你不會完全錯過它。
· 當鼠标懸停在屏幕頂部時,會出現一(yī)個黑(hēi)色半透明的底層。
· 進程軸滾動條隐藏在屏幕的右側,滾動時或指示相(xiàng)應屏幕的位置。
· 導航在滾動時折疊成徽标(帶有漢堡包導航),然後在懸停時彈回到(dào)完整導航。
每個元素都包含簡單的動畫,可以強調導航在實際過程中發生(shēng)的事(shì)情,這樣你就(jiù)不會迷失在設計中。 這種設計具有高(gāo)度的視覺效果,這些簡單的提示是增強可用性的重要獎勵。
2.Provide Plenty of Cues

隐藏導航時,和許多(duō)網站(zhàn)設計趨勢一(yī)樣,你需要爲用戶提供大量的提示。
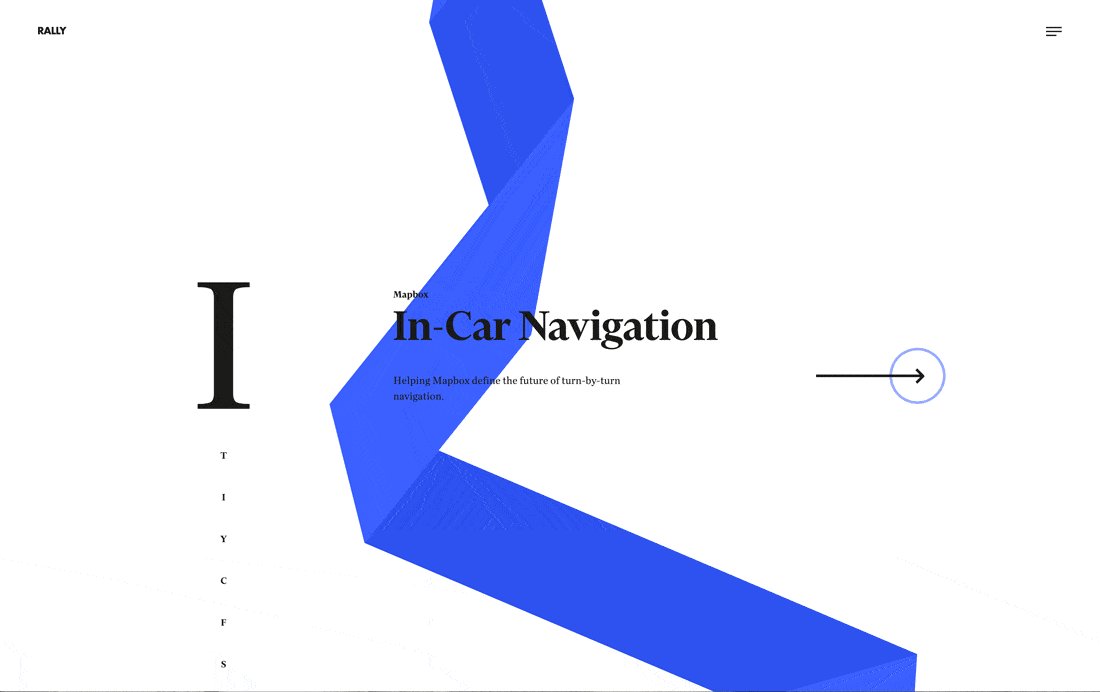
· Rally網站(zhàn)滾動條中的時間線樣式導航可幫助用戶了解他們在内容流中的位置(提示1)。
· 右側的箭頭則告訴用戶水(shuǐ)平點擊可以探索一(yī)些東西(xī)。
· 漢堡菜單告訴用戶,如果他們沒有立即看(kàn)到(dào)解決方案,還有在這裏找到(dào)更多(duō)的信息。
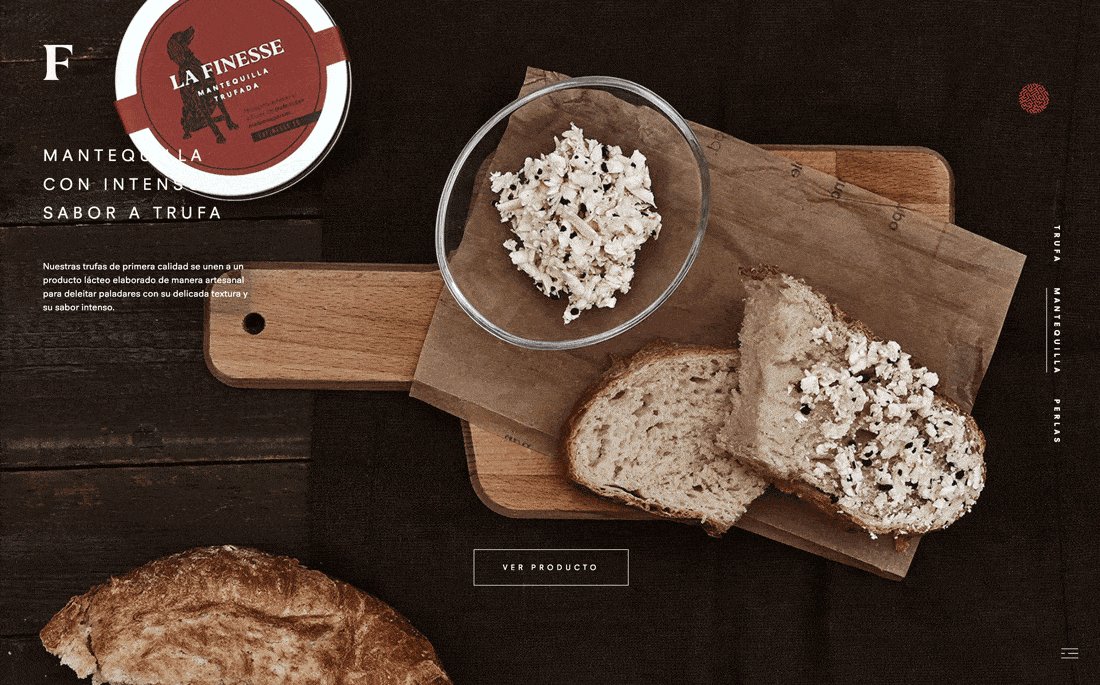
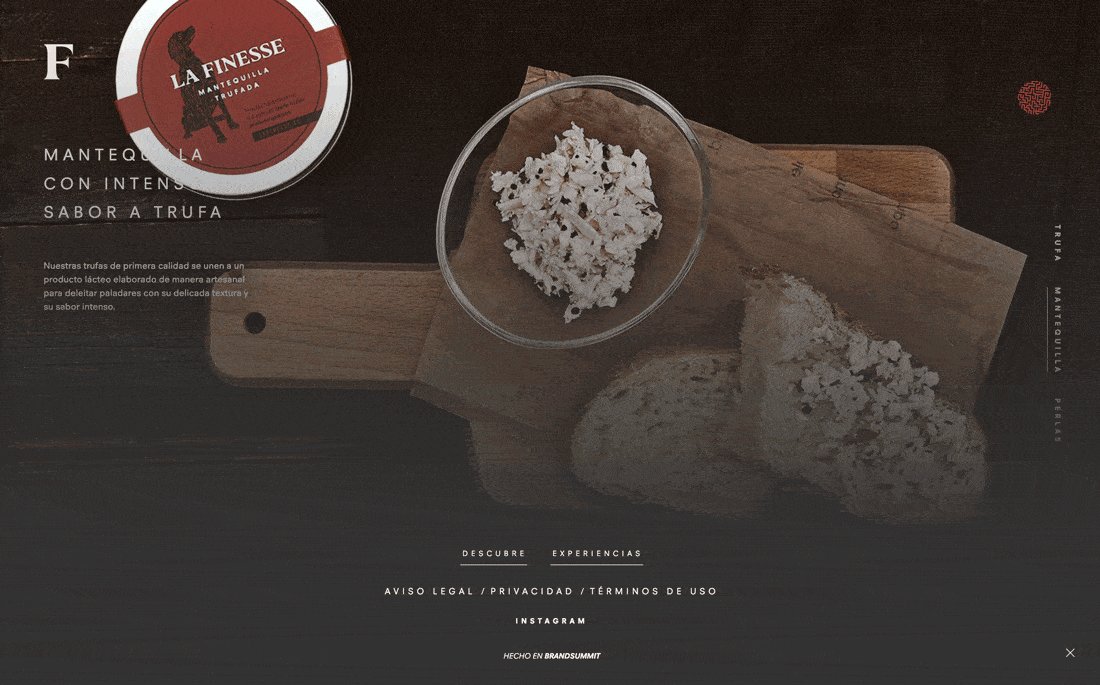
3.Make it the Only Option

如果導航是屏幕上(shàng)最重要的元素怎麽辦? 很簡單,使其成爲視覺設計的焦點。
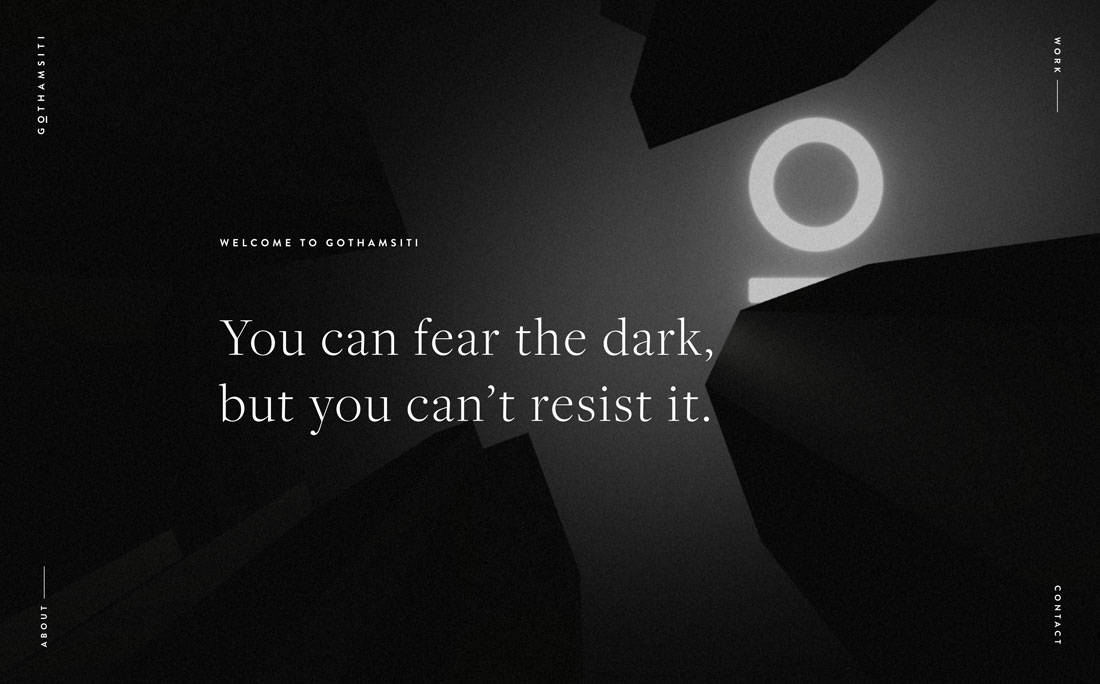
JYBH擁有漂亮的簡約設計,背景爲紋理動畫,屏幕中間有三個簡單的導航選項。 很直接就(jiù)告訴用戶他們接下(xià)來應該要做什麽。
4.This or That

沿著(zhe)同樣的思路(lù)創建一(yī)個設計,要求用戶做出選擇:你想做這個還是那個? 這個二選一(yī)的導航選項應該可以幫助人們快速獲得他們想要的信息。
如果設計僅僅提供了兩個具有不同用戶路(lù)徑的目标,則它可以非常好地工(gōng)作。
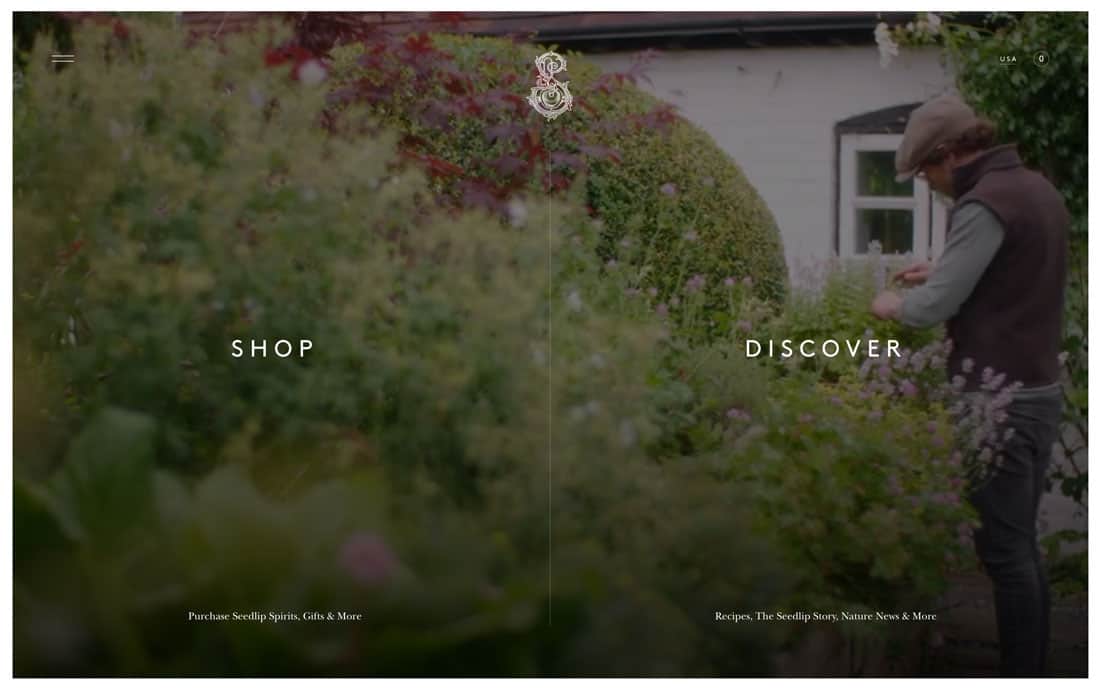
在Seedlip Drinks中,你可以相(xiàng)當有效地購買産品或了解他們的産品。 這是一(yī)種聰明的零售方法。
該設計還包括一(yī)個微妙的漢堡圖标,我們可以繼續稱它爲趨勢因爲它已經演變成僅保留兩行的樣式來指示這裏還有附加信息可以查看(kàn)。
5.Simple and Traditional

有時,趨勢的最佳用途是堅持一(yī)個有效的經典例子。 簡單,傳統的導航菜單永遠不會過時。
Chou Wen-Chung的方法是爲全屏背景上(shàng)的主導航提供了靜态位置,而不會妨礙它。
6.Oversized Pop-Outs

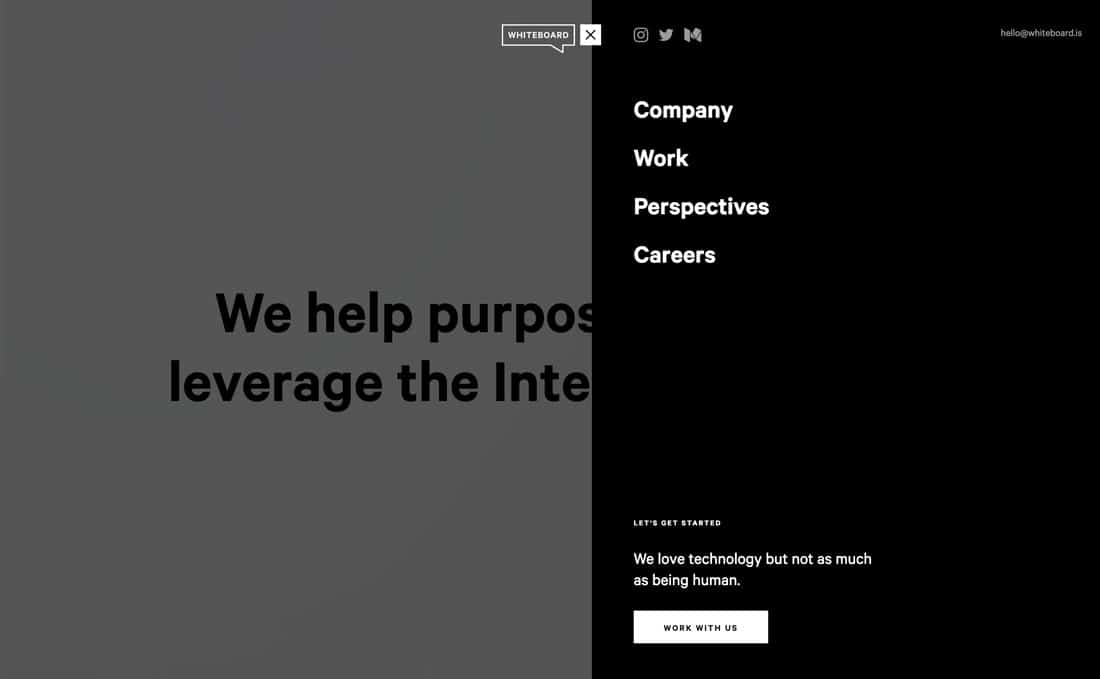
移動設計的實踐經驗也正在慢(màn)慢(màn)融入到(dào)桌面版本中,有些甚至占主導地位。 超大的彈出式菜單(幾乎總是來自(zì)漢堡風格的圖标)正式模仿在小(xiǎo)型設備上(shàng)的體驗。
這種方法沒有什麽錯誤可言(我永遠不會因爲追求一(yī)緻的用戶體驗而認爲這有什麽問題)。
實現這一(yī)目标的關鍵因素是确保彈出窗(chuāng)口顯而易見,包含所有必要信息,并且不存在可用性問題(一(yī)切都很容易點擊)。
7.Try Four Corners

這是僅适用于特定案例的導航創意之一(yī)——你所提供的僅僅需要4個位置給客戶進行信息定位。
如果你這樣做,屏幕每個角落的一(yī)個導航元素可以成爲規劃和設計現代導航風格的有趣的替代方案。
由于簡單的整體美感和易于理解的導航選項 - 公司名稱,關于,工(gōng)作和聯系,它在上(shàng)面的設計中工(gōng)作得非常好(毫無疑問,你将從這些點擊元素中獲得你想要的内容和信息)。
8.Vertical Stack

垂直導航菜單看(kàn)起來像是一(yī)個由于顯示器(qì)尺寸在不斷變寬時得出的一(yī)個解決方案。 雖然越來越多(duō)的設計開始出現這種設計趨勢,但它并沒有完全實現和普及。
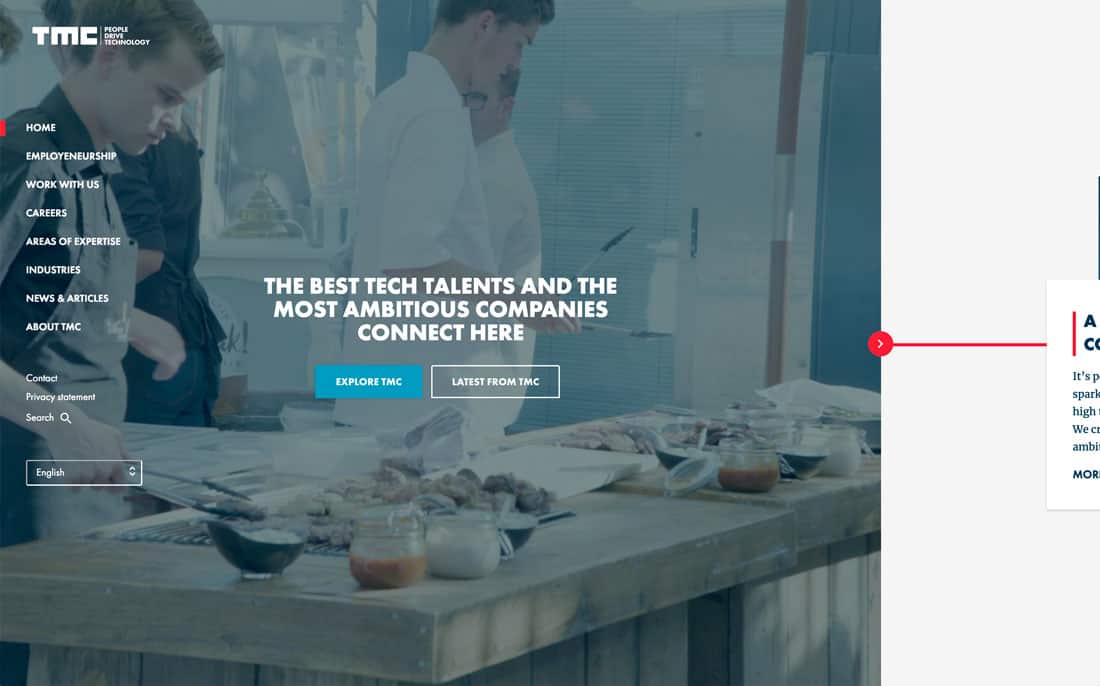
TMC使用屏幕左側的垂直主導航(這是一(yī)個很好的選擇,因爲人們習慣從左到(dào)右閱讀)與主要内容區域,然後是一(yī)個截斷内容區域,提示用戶可以與設計進行水(shuǐ)平移動的交互。
設計的其餘部分使用時間軸和箭頭來引導用戶浏覽内容。 這是一(yī)個有趣的設計,唯一(yī)的缺點是如果你太深入了,那就(jiù)沒有辦法了。
9.The “Skinny Flip”

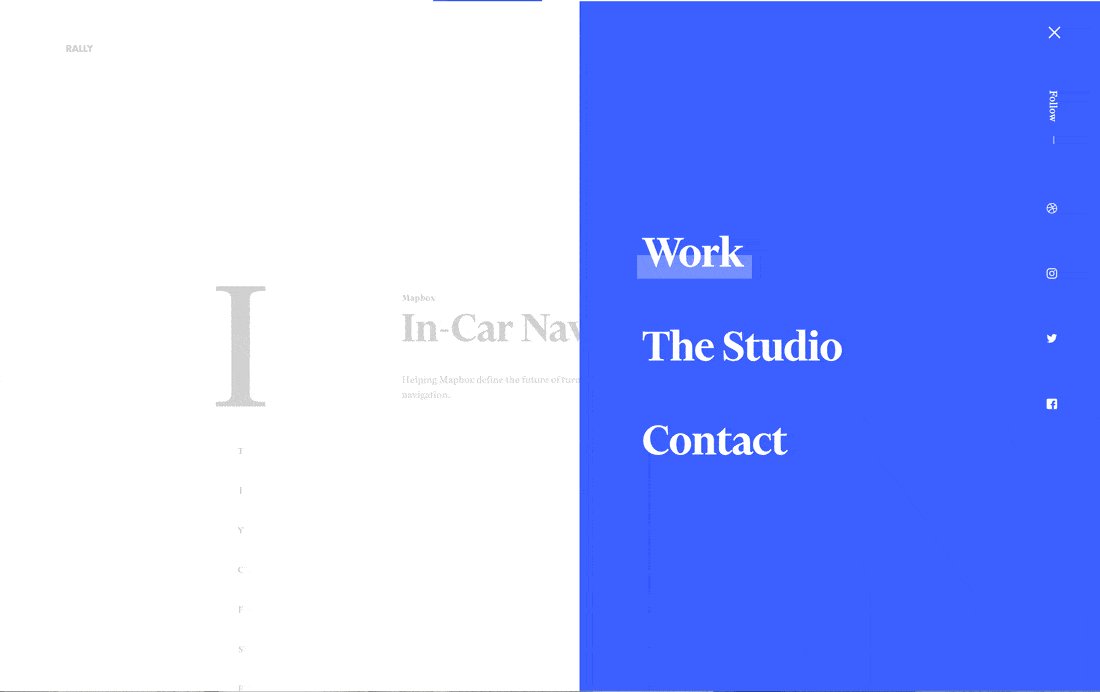
你偶爾會遇到(dào)一(yī)些非常出色的意想不到(dào)的元素。 這可能(néng)就(jiù)是我們稱之爲“Skinny Flip”導航菜單的情況。
前三個導航元素堆疊在屏幕的右側。 它們采用時間軸樣式格式,可通(tōng)過滾動或單擊進行切換。
漢堡包圖标實際上(shàng)隐藏在右下(xià)角,可以通(tōng)過它來打開到(dào)屏幕底部的完整導航菜單。 這是我見過的最不尋常的下(xià)頁導航版本之一(yī),但似乎很有效(也許是因爲有很多(duō)視覺線索,從顔色和元素開始,從左到(dào)右穿過屏幕,然後到(dào)達角落裏的那個漢堡包)。
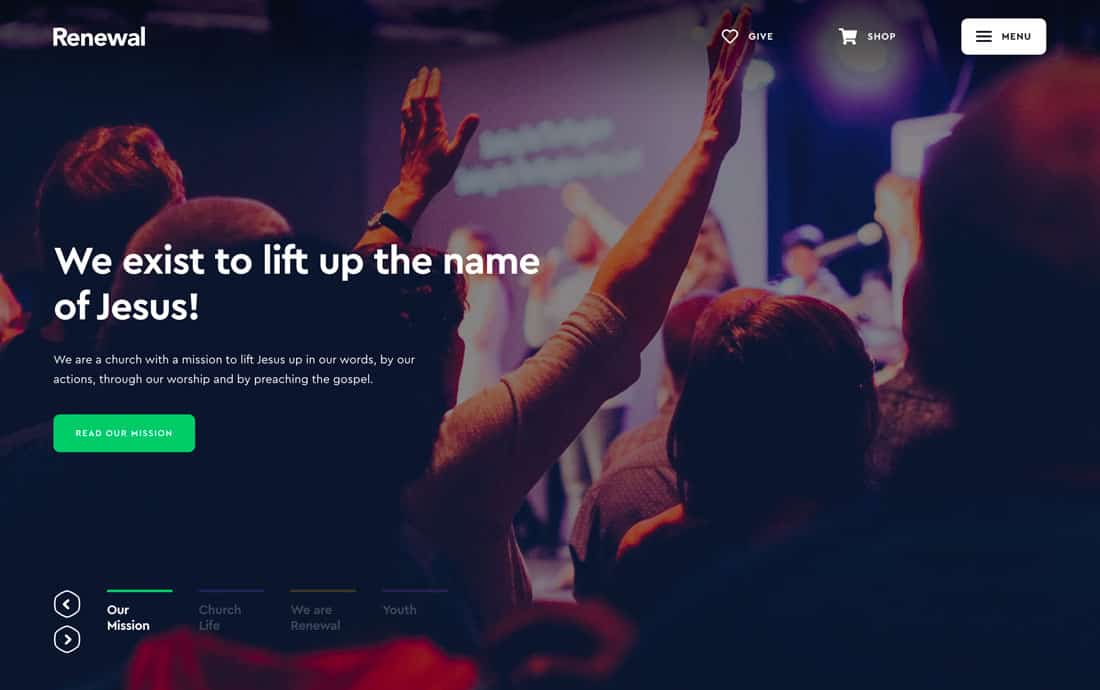
10.Downpage Nav

由于我們深入了解了頁面導航的概念,因此最好看(kàn)一(yī)下(xià)這個概念的高(gāo)度可用的方法。
Renewal有四件(jiàn)事(shì)要在網站(zhàn)設計上(shàng)深入探讨和研究。 每個都在主頁的左下(xià)角被注明,這種導航方式的優點在于它根本不是隐藏的,不會妨礙上(shàng)面的内容,并且位于自(zì)然位置。
它還可以作爲準時間軸元素,因爲導航切換的一(yī)部分,可幫助用戶了解所有四個内容路(lù)徑。