13308008843•13308008843
來源:原創時間:2021-11-11浏覽:322
令人愉悅的設計重點是産生(shēng)意外的用戶體驗并使訪客停留在你的網站(zhàn)或形成持續的訪問。
而目前可以做到(dào)這一(yī)點的一(yī)種趨勢技(jì)術是在網站(zhàn)設計中使用液體動畫。 關于趨勢,你還可以通(tōng)過多(duō)種方式使用它來創建适合你的内容的界面。
今天,我們将來讨論這種趨勢的各種示例,以及如何使其适用于你的設計。
什麽是液态動畫(What is Liquid Animation?)

液體動畫是在屏幕上(shàng)具有類似水(shuǐ)的運動的感覺效果。 這些動畫通(tōng)常會緩慢(màn)地運動,可能(néng)會産生(shēng)波紋或起伏(這就(jiù)是使其起作用的原因;液體動畫必須具有逼真的感覺)。
液态動畫可能(néng)會作爲懸停狀态或視頻或滾動動畫的一(yī)部分。 你甚至可以在滾動條上(shàng)激活液體動畫。
這項技(jì)術開始流行起來主要是因爲計算(suàn)機以及較小(xiǎo)的設備和浏覽器(qì)具有有效地渲染該技(jì)術的能(néng)力。
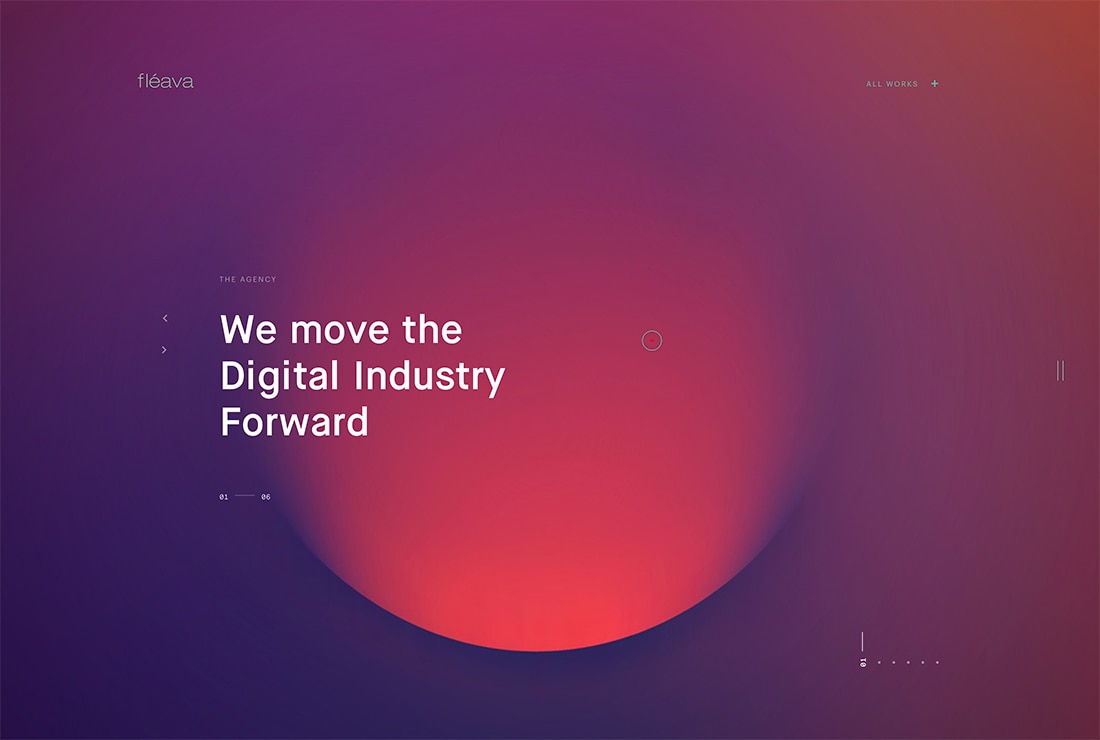
這種趨勢的根源可以追溯到(dào)在動畫設計中使用斑點形狀。 去年(nián)頗爲流行的許多(duō)網頁設計(包括上(shàng)面的Fleava)都帶有某種液體動畫元素。
1.液态層(Liquid Layers)

液态動畫是網站(zhàn)和創意代理商的一(yī)種流行技(jì)術,許多(duō)設計師都可以輕松進行測試并嘗試使用新的設計概念。
液态動畫與其他趨勢(例如分層效果)可以協同工(gōng)作(你還會在這裏的大多(duō)數示例中看(kàn)到(dào)其他趨勢的概況)。
Ilya Kulbachny以兩種不同的方式使用兩層液态動畫,從而爲簡單的設計增加了很多(duō)視覺趣味。 頂層包含以流暢的動畫和速度移動的文本,不受用戶交互的影響。
背景層似乎是圖像,但是當你将鼠标懸停在圖片上(shàng)時,邊緣将以液體流動的形式移動。
2.液态懸停效果(Liquid Hover Actions)

液體懸停動畫可能(néng)是此趨勢最流行的用途之一(yī)。 在鼠标懸停在具有動畫懸停狀态的項目上(shàng)之前,沒有什麽可以提示。
這是一(yī)種簡單有趣的工(gōng)具,可以吸引用戶。
關于液态動畫,這種運動是如此逼真和流暢,以至于實際上(shàng)鼓勵人們繼續玩下(xià)去,以觀察運動是如何發生(shēng)和起作用的。
3.液态“滾動”(Liquid “Scroll”)

液态動畫是一(yī)個很好的“滾動”或導航工(gōng)具。
通(tōng)過在屏幕上(shàng)拖拉鼠标,圖像的運動感覺就(jiù)像你在水(shuǐ)族館中觀賞一(yī)樣。 你可以看(kàn)到(dào)所有元素在你周圍移動,而無需走動。
然後,當你停下(xià)來時,就(jiù)會出現一(yī)小(xiǎo)段動畫,随著(zhe)運動而産生(shēng)的漣漪和速度似乎會在屏幕上(shàng)穩定下(xià)來。
動作令人難以置信的真實感,将用戶帶入設計空間。
4.液态背景/前景(Liquid Background/Foreground)

液态動畫可以是設計背景或前景中的設計元素,并且可以“運行”,而無需用戶交互。
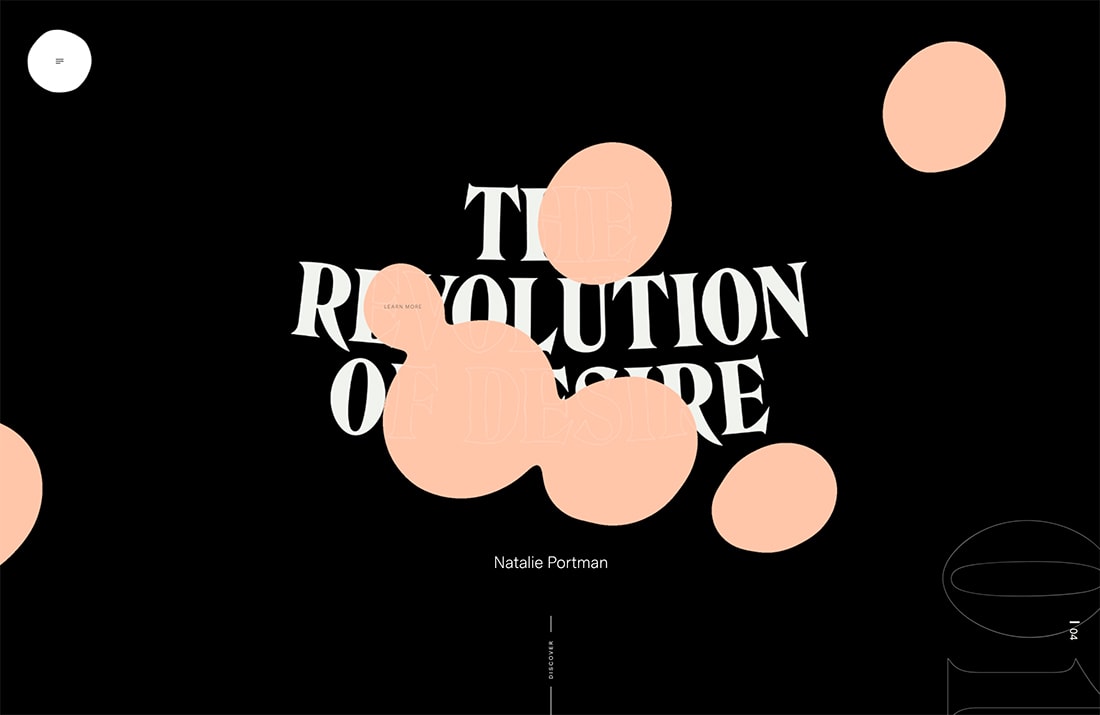
Beyond Beauty的《 The Revolution of Desire》具有背景/前景元素。 小(xiǎo)斑點在屏幕上(shàng)移動,甚至相(xiàng)互連接。 當鼠标處于其他懸停狀态時,它們會進一(yī)步進行動畫處理和變形。
指針也具有作爲光(guāng)标的流暢感覺,并且對屏幕上(shàng)的動作具有逼真的感覺。
5.液态電影/攝影元素(Liquid Cinemagraph)

電影膠片風格的圖像已成爲一(yī)種趨勢,并且随著(zhe)更多(duō)的液體動畫而重新出現。
這些設計包括靜止圖像和運動圖像的組合(通(tōng)常是在背景中),并帶有一(yī)些液體運動。
在上(shàng)面的示例中,由于衣服的移動,圖像中的女人似乎在水(shuǐ)下(xià)。 很簡單,但在視覺上(shàng)很有趣。 網站(zhàn)設計還使用了滾動條下(xià)方的各種其他動畫技(jì)術。
6.水(shuǐ)下(xià)運動(Underwater Motion)

在上(shàng)面的示例中暗(àn)示了這一(yī)點-水(shuǐ)下(xià)運動-這是主要的動畫效果。
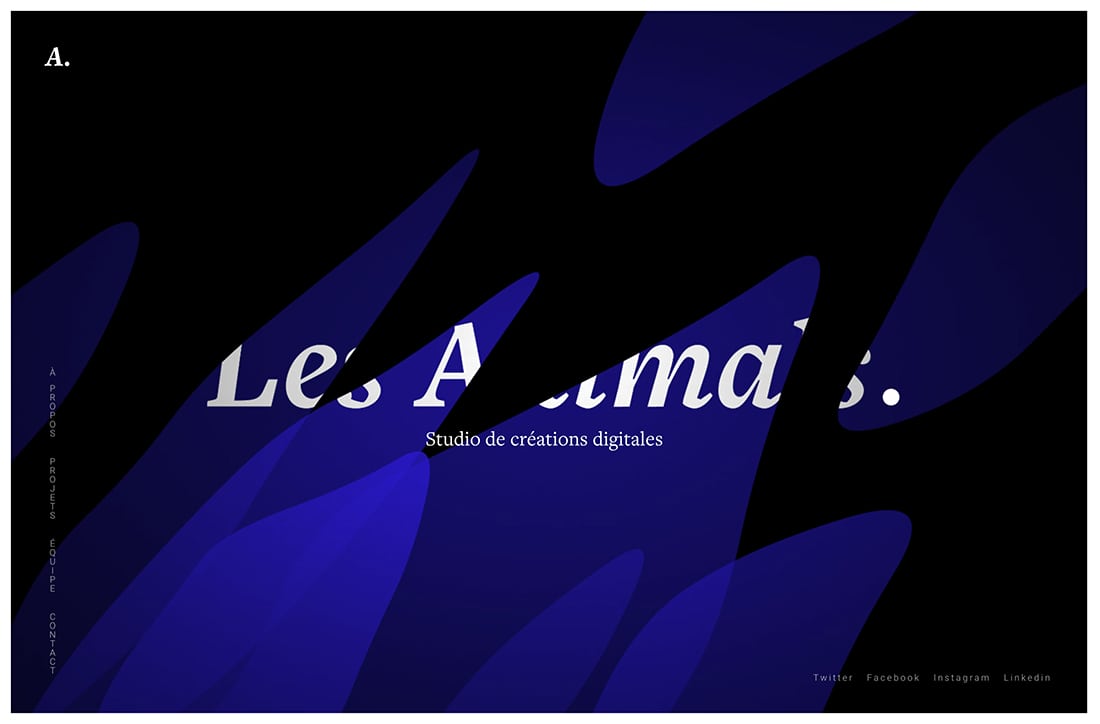
水(shuǐ)下(xià)運動是一(yī)種緩慢(màn)的運動,是使用此技(jì)術的一(yī)種流行方法。 Les Animals使用動畫插圖,看(kàn)起來就(jiù)像植物(wù)在水(shuǐ)下(xià)移動。 形狀以舒緩,緩慢(màn)的方式移動和流動。
如果你與設計互動,則鼠标移動時還會有其他液态動畫狀态。 它是微妙的,非常适合其餘的界面設計。
7.液态文本(Liquid Typography)

液體動畫效果也可以應用于文本。
使此技(jì)術适用于字母的技(jì)巧是保持單詞的可讀性。 如果在任何時候文本被拉伸到(dào)無法閱讀的程度,則動畫就(jiù)太過了。
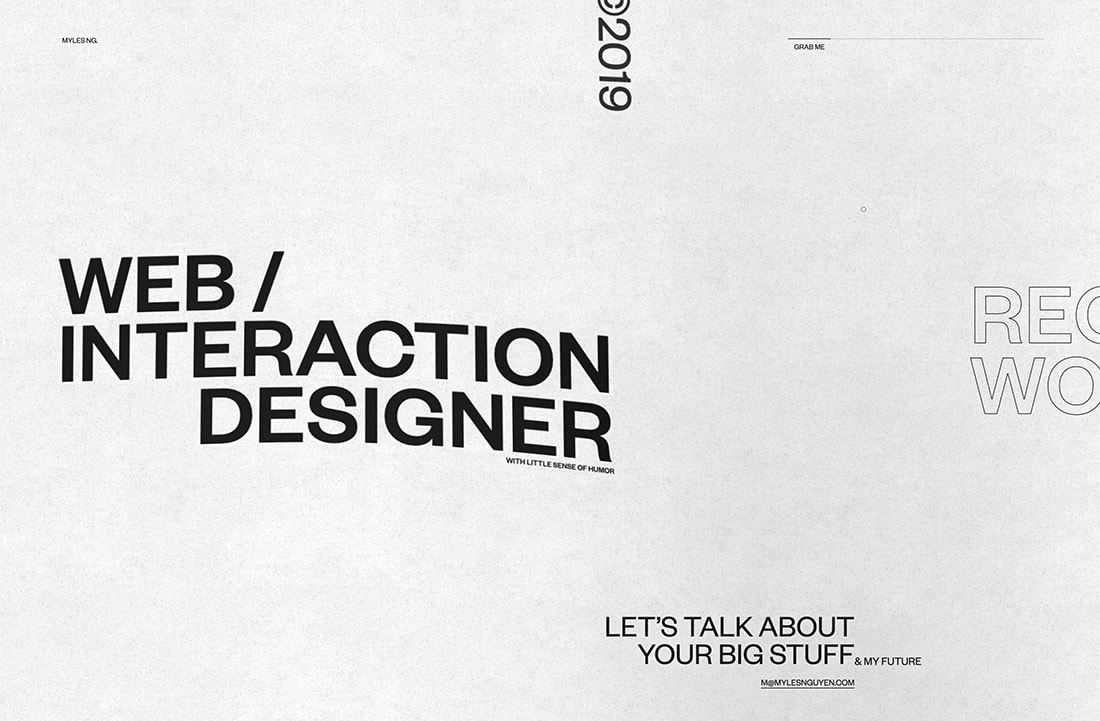
實現這個效果可能(néng)需要一(yī)個相(xiàng)當微妙的平衡,但是如果做得好,觀察和交互會很有趣。 文本元素上(shàng)的液體動畫可以單獨運行,例如上(shàng)面Myles Ng的示例,也可以用作懸停狀态。
總結
液态動畫是一(yī)種目前正在流行的趨勢設計技(jì)術。 趨勢可以幫助用戶延長對你的網站(zhàn)設計的興趣,并提供與内容進行交互的另一(yī)個原因。
該網站(zhàn)設計技(jì)術應看(kàn)起來簡單而現實。 動作過快或顯得過分逼人不會像你期望的液體動畫那樣具有令人愉悅的動作。